G
Gürcan İnan
Misafir
WPMAVI. WPMAVI - Türkiye Wordpress Rehberi
WordPress yazı ekleme işlemi ile ilgili hazırladığımız bu yazıda, sadece wordpress’te yazı nasıl eklenir konusunu değil, aynı zamanda wordpress yazı editörü ile ilgili olan tüm alanların ne işe yaradığı ve nasıl kullanıldığı ile ilgili detaylı bir rehber hazırladık;
NOT: WordPress, 5 numaralı güncellemesinden sonra varsayılan yazı editörü olarak Gutenberg adlı editörü kullanıma sunmuştur.
Bu yazıda hem varsayılan olarak karşınıza çıkacak olan Gutenberg editörü hakkında hem de WordPress eski editöre dönme işlemi de dahil klasik editör hakkında detaylı bilgiler içermektedir.
WordPress Yazı Ekleme Paneli ve Parçaları
>> Ekran Tercihleri
>> Başlık Alanı
>> Kalıcı Bağlantı Alanı
>> Ortam Ekle
>> Yazı Editörü ve Yazı Alanı
>> Özet Alanı
>> Geri İzlemeleri Gönder Bölümü
>> Özel Alanlar
>> Yazı Kısa İsmi
>> Yazar Alanı
>> Sürümler Alanı
>> Yorumlar Bölümü
>> Yayımla Bölümü
>> Kategoriler Alanı
>> Biçim Bölümü
>> Etiketler Alanı
>> Öne Çıkarılmış Görsel
WordPress Yazıları Nereye Kaydediyor?
WordPress Toplu Yazı Silme
WordPress Yazı Tarihi Değiştirme
WordPress Yazı Bölme
WordPress Yazıları Yoruma Kapatma
WordPress Yazı Zamanlama
WordPress Yazı ID Öğrenme
WordPress’te temel olarak içerik ekleyebileceğiniz iki alan mevcuttur; WordPress Yazılar ve WordPress sayfalar. Teknik olarak her iki alan da farklı amaçlarla kullanılmaktadır.
Yazılar:WordPress yazılar alanı site içeriğinize göre blog yazılarınızı, haber içeriklerinizi, makalelerinizi yayınlayabileceğiniz bir araçtır.
Bu alanda içeriklerinizi kategorilere bağlayabilir, anahtar kelimelerinizi ekleyebilir, galeri, video gibi özel şablonlar kullanabilirsiniz. WordPress yazılar alanı ile eklediğiniz yazılar, sitenizi öne çıkaran esas içeriklerdir.
Sayfalar:WordPress sayfalar alanı ise karşılama sayfası (anasayfa) iletişim, hakkımızda açıklaması, kategori listeleme, içerik listeleme, portföy listeleme, yazar profili gibi sitenizi ilgilendiren içerikler için kullanılırlar. Sayfalar kategorilere bağlanamazlar. Sayfalar için video, galeri gibi biçimsel şablonlar oluşturulamaz.
WordPress sayfalar ile oluşturduğunuz içerikler sadece sitenizle alakalı olacağından, asıl ziyaretçilerinizin ilgisini çekecek olan içerikleriniz WordPress yazılar alanı ile yayınlamanız en doğrusu olacaktır.
Yazı panelini tanımaya geçmeden önce bir noktayı açıklamak gerekiyor. Eskiden WordPress, yazı paneli için varsayılan olarak klasik bir editör kullanıyordu. Bu editörde yazı yazmak, Microsoft Word gibi ofis programlarında yazı yazmaya oldukça benziyordu.
Fakat şu an WordPress, varsayılan olarak Gutenberg editörünü bize sunuyor. Bu editör, klasik editörden hem görünüm hem de işlevsel olarak oldukça farklı.
Dileyen, eklenti kullanarak klasik editörü kullanabilir. Bunu nasıl yapabileceğinizi yazının devamındaki WordPress Eski Yazı Editörüne Dönme başlığında anlattım.
Keza bu yazının WordPress Yazı Ekleme Paneli ve Seçenekleri (Klasik Editör) başlığında eski editörü nasıl kullanabileceğinizi de detaylıca anlattım.
Bu bölümde Gutenberg editörü dahilindeki WordPress yazı ekleme panelini tanıyacağız.
#WordPress’te yazı ekleme için admin panelimizden Yazılar >> Yeni Ekle yolunu izliyoruz.

WordPress Yazı Paneline Ulaşma
Dip Not:
Karşımıza çıkan sayfada yazılarınızı kolayca yayınlayabilmeniz için yardımcı olacak birden çok alan ve araç mevcut. Bu alana WordPress yazı paneli adı verilir.
Buradaki alan ve araçları kullanarak oluşturacağınız içeriği yayınladığınızda WordPress, bu yazıyı tarayıcıların okuyabileceği kodlara sizin yerinize çevirir.
Keza WordPress gibi CMS sistemlerinin (içerik yönetim sistemleri) asıl amacı budur. Böylece kod bilgisine sahip olmadan internet sitesi içeriği hazırlayıp yayınlayabilirsiniz.
Bu panelin görünümü, temadan temaya göre değişebilir. Bu alanda temanıza ve kullandığınız eklentilere özgü farklı stiller, özellikler, ek araçlar görebilirsiniz. Fakat temel olarak yazı panelinin görünümü bu şekildedir.
Şimdi bu alanların ve araçların ne işe yaradıklarını, nasıl kullanıldıklarını tek tek inceleyelim.
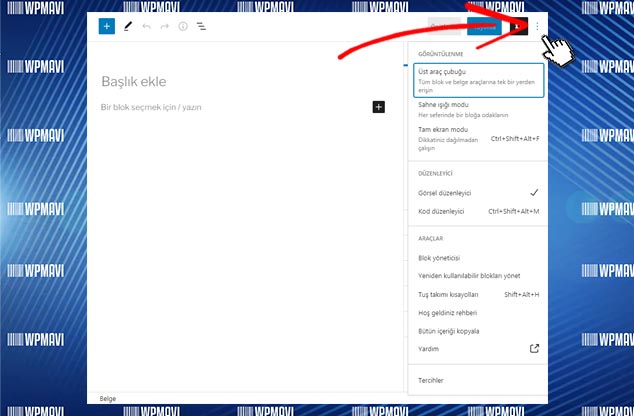
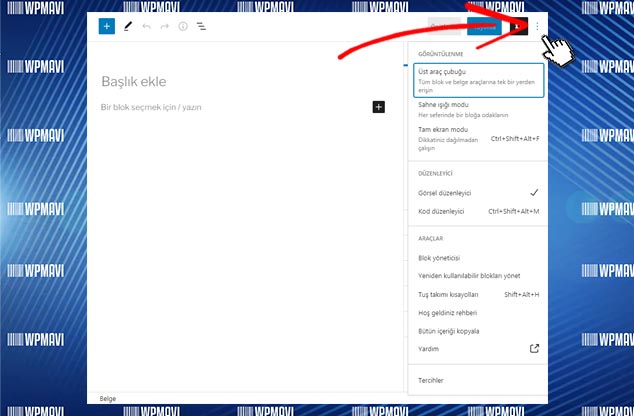
Öncelikle yazı panelini kendimize göre özelleştirmekle işe başlayalım. Panelin sağ üst köşesindeki üç nokta simgesine tıklıyoruz.

WordPress Yazı Paneli Özelleştirme
Açılan penceredeki araçların ne işe yaradığını başlık başlık inceleyelim:
#Görüntülenme
– Üst Araç Çubuğu: Bu seçeneğe tıklayıp aktifleştirdiğimizde yazı yazdığımız alanın üzerinde bir çubuk belirir. Bu alanda, eklediğimiz bloklara göre seçenekler belirir.
Mesela bir paragraf bloğu eklediğimizde, bu alanda hizalama, kalınlaştırma, eğikleştirme, bağlantı verme gibi seçenekler belirir. Veya bir görsel bloğu eklediğimizde yine hizalama, tonlama gibi seçenekler belirir.
Eğer Üst Araç Çubuğu seçeneğini pasif hale getirirsek, bu alan burada çıkmaz fakat bloklara özgü seçenekler, blok üzerinde çalışırken bloğun üst kısmında popup olarak belirir.
– Sahne Işığı Modu: Bu seçeneği aktifleştirdiğimizde, üzerinde çalıştığımız blok dışındaki diğer bloklar soluklaşır. Odaklanmaya yardımcı bir seçenek olarak kullanılabilir.
– Tam Ekran Modu: Admin panelindeki diğer seçenekleri kapatıp açarak odaklanmamıza yardımcı olacak bir araç olarak kullanılabilir.
#Düzenleyici
– Görsel Düzenleyici & Kod Düzenleyici: Görsel düzenleyici seçeneği yazı panelinin normal görüntüsünü temsil eder ve varsayılan olarak aktiftir.
Kod düzenleyici seçeneği, yazımıza bazı html etiketlerini entegre edebilmemiz sağlayabilmek için görünümü değiştirir. Bu alanı genelde html diline hakim olanlar, görsel editörde bulunmayan bazı işlevleri kod yazarak uygulamak için kullanırlar.
Siz de ileride yazınıza bazı işlevsel özellikleri kod ile eklemek isterseniz, Kod Düzenleyici modunu kullanabilirsiniz.
Burada dikkat etmeniz gereken nokta, eğer kodlarla iş yapmak isterseniz, bu kodları Görsel Düzenleyici seçeneği aktifken değil, Kod Düzenleyici seçeneği aktifken eklemenizdir. Görsel Düzenleyici seçeneği aktifken eklediğiniz kodlar kod olarak değil, normal yazı olarak algılanır ve o şekilde yayınlanır. Kodlar, işlevlerini yerine getirmez.
#Araçlar
– Blok Yönetici: Bu seçenek, yazımızda kullanacağımız blokları ekleyip çıkarmamızı sağlayan bir pencere açar. Yazı panelinde, blok eklemek için artı işaretine tıkladığımızda çıkan bloklar seçeneği içerisinde yer almasını istediğimiz blokları bu seçenekten ekleyip çıkarabiliyoruz. Kullanmadığımız blokların boşa yer kaplamaması için bu pencerede düzenlemeler yapabiliriz.
– Yeniden Kullanılabilir Blokları Yönet: Yeniden kullanılabilir bloklar, bir bloku ya da blok grubunu sitenizdeki bir gönderide veya sayfada daha sonra kullanabilmek için kaydettiğiniz hazır bloklardır. Aynı içeriği sıklıkla aynı bloğa veya blok grubuna ekliyorsak, yeniden kullanılabilir blokları kullanmak bize zaman kazandırabilir.
Bir bloğu yeniden kullanılabilir blok olarak kaydetmek için herhangi bir bloğu seçtiğinizde çıkan üç nokta seçeneğine tıklayıp Tekrar Kullanılabilir Bloklara Ekle seçeneğini seçiyoruz. İsim verip kaydediyoruz.
Bu şekilde kaydettiğimiz blokları Yeniden Kullanılabilir Blokları Yönet seçeneği ile görebiliyor ve düzenleyebiliyoruz.
– Tuş Takımı Kısayolları: Yazı panelinde kullanabileceğiniz klavye kısayollarını gösterir.
– Hoş Geldiniz Rehberi: Gutenberg editörü ile ilgili panel üzerinde tanıtım yapar.
– Bütün İçeriği Kopyala: Yazı içeriğinin tamamını kopyalayıp başka bir yere kod olarak eklemenizi sağlar.
Yalnız bu seçenekle kopyaladığınız içeriği tekrar WordPress yazı alanına yapıştırırsanız, normal bloklar halinde görünür. Fakat mesela bir Word dokümanına yapıştırırsanız, kod olarak görünecektir.
– Yardım: Gutenberg editörü hakkında bir yardım sayfasına yönlendirir.
#Tercihler
– Kendi Deneyiminizi Seçin seçeneği aktifse, yazıyı yayınlamadan önce size bir check list sunulur. Bu seçeneklerden son kontrollerinizi yapabilirsiniz.
– Neye Odaklanacağınıza Karar Verin başlığındaki Arabirimi İndirge seçeneği aktifse, yazı panelindeki bazı butonlar siz ilgili alanların üzerine mause ile gelince gözükür. Mause başka alanlardayken butonlar kaybolur.
– Sahne Işığı modu aktifse çalıştığınız blok haricindeki diğer bloklar soluklaşır.
– Blok Bağlantı Haritasını Göster seçeneğini pasif hale getirirseniz yazı alanı altındaki Belge —> Paragraf gibi yazıların olduğu alan kaybolur.
– Düğme Etiketlerini Göster seçeneği aktifse yazı panelindeki seçenekler simge yerine yazı şeklinde görünür.
– Tema Stillerini Kullan seçeneği aktifse, yazı paneli, kullandığınız temanın sağladığı görünüm şeklinde size sunulur. Seçeneği pasif ederseniz Gutenberg editörünün varsayılan görünümünü görürsünüz.
– En Çok Kullanılan Blokları Gösterir seçeneği aktifse, yazı panelinde bir blok ekleyeceğiniz zaman size en sık kullandığınız bloklar gösterilir.
– Bloğun İçinde Metin İmlecini Barındır seçeneğini, metin okuyucu kullanıyorsanız, düzgün çalışması için aktif edebilirsiniz.
Yazı alanının sağ tarafında bulunan panel içerisindeki seçeneklerden görünmesini istediğiniz veya istemediğimiz alanları açıp kapamaya yarar.
Yazımızı, yazı paneline bloklar ekleyerek oluşturuyoruz. Yazı panelinde paragraf, görsel, alıntılar, tablo, ses, video, düğmeler, sütunlar gibi birçok farklı özellikte bloklar mevcut.
Dip Not:Bu noktada blog ile blok kavramlarını karıştırmamak gerekir. Blog bir internet sitesi türüdür. Mesela sahibi olduğum wpmavi.com, WordPress ve SEO konularında yazılar yayınlayan bir blogtur.
Yazı alanındaki blok kavramı ise, sitemizde yayınlayacağımız yazıları oluşturan başlık, paragraf, görsel, tıklama butonları, tablolar, galeri, video, media player gibi araçları karşılar.
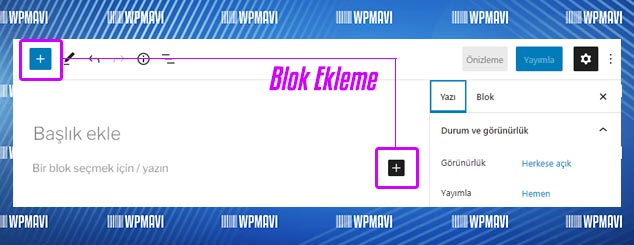
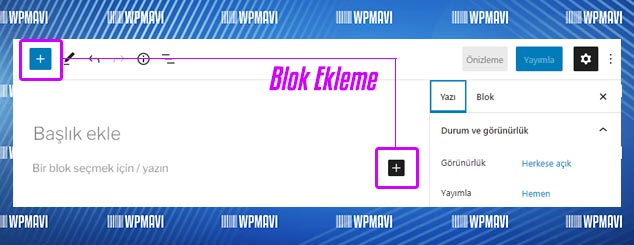
#Artı Butonu

WordPress Yazı Alanına Blok Ekleme
Yazı alanının sol üst köşesinde bir artı işareti mevcut. Bu butona tıkladığımızda, yazı alanına eklemek için birçok blok listelenir. Listedeki blok türlerinin üzerine tıklayarak blokların yazı alanına eklenmesini sağlayabiliriz.
Aynı işlemi, yazı alanı içerisinde, Bir blok seçmek için / yazın yazısının sağ tarafındaki artı butonuna tıklayarak da yapabiliriz. Butona tıkladığımızda blok türleri sol tarafta listelenmek yerine bir popup pencere olarak karşımıza çıkar. Yine buradan seçim yaparak yazı içerisine istediğimiz blok türünü ekleyebiliriz.
Sol üst köşedeki artı butonuna tıkladığımızda buradaki pencerenin üstünde Bloklar sekmesi haricinde bir de Desenler sekmesi mevcut. Buradan temamızın sunduğu ya da WordPress’te standart olarak sunulan hazır içerik düzenlerini görebiliriz. Bu düzenler içerisinde seçim yaparak içeriğimizi bu hazır düzenlere göre şekillendirebiliriz.
#Kalem Butonu
Yine sol üst köşede artı işaretinin yanında bir de kalem simgesi mevcut. Bu butona tıkladığımızda Düzenle ve Seç adında iki seçenek beliriyor. Düzenle seçeneği varsayılan olarak işaretlidir ve mause ile normal blok seçeneklerine ulaşabiliriz.
Seç seçeneğini işaretlediğimizde ise seçtiğimiz bloğun üzerinde bir pencere belirir ve o blok türünün ne olduğu gösterir. Bu penceredeki 6 noktalı işaret ise seçtiğimiz bloğu istediğimiz yere sürükleyip bırakmamızı sağlar. Bu simgeye tıklayıp mausu bırakmadan bloğu istediğimiz yere hareket ettirebiliriz.
#Ok İşaretleri
Yazı alanında yaptığımız işlemleri geri ya da ileri almamızı sağlar. Yazı yazarken hata yaptığımızda kullanabiliriz.
#Info (i) Simgesi
Yazımızdaki karakter, kelime, başlık sayısı gibi istatistikleri bize gösterir.
#Alt Alta Üç Çizgi Butonu
Yazı içerisindeki blokları sol tarafta listeler. Özellikle uzun yazılarda ilgili bloğa hızlıca ulaşmak için bu liste oldukça kullanışlıdır.
Yazı alanının sağ üst kısmındaki seçeneklere bakalım:
#Taslağı Kaydet
Yazımızı yayınlamadan kaydetmenizi sağlar. Tıkladığınızda, yazınız içerisinde o zaman kadar yaptığınız işlemler yayınlanmadan kayıt edilir.
Bundan sonra sitemizden çıkış yapabiliriz. Tekrar girdiğimizde admin panelindeki sol taraftaki seçeneklerden Yazılar >> Tüm Yazılar yolunu izleyerek yarım bıraktığımız yazıyı görebilir, üzerine tıklayarak kaldığımız yerden yazımızı düzenlemeye devam edebiliriz.
#Önizleme
Yazımızın, sitemizin ön yüzünde nasıl görüneceğini görmemizi sağlar. Tıklayarak gerekli kontrolleri yapabiliriz.
#Yayımla
Yayımla seçeneği, yazımızı sitemizde herkesin görebileceği şekilde yayımlamamızı sağlar. Yazımız hazır olunca bu butona tıklayarak yazımızı yayına sokabiliriz.
#Çark Simgesi
Çark işaretli simgeye tıkladığımızda sağ kısımda bir ekran açılıyor. Burada Yazı ve Blok olarak iki seçenek mevcut.
– Görünürlük: Burada 3 seçenek mevcut. Yazımızı yayımlayınca herkes tarafından görülmesini istiyorsak Herkese Açık, sadece kendimiz ve sitemize kayıtlı editör, yazar veya üye rollerine sahip kişiler tarafından görülmesini istiyorsak Özel, belirlediğimiz bir parolaya sahip herkesin görmesini istiyorsak da Parola Korumalı seçeneğini seçebiliriz.
Parola korumalı seçeneğini işaretlediğimizde bir kutucuk açılıyor. Bu kutucuğa şifreyi yazıp yazının parolasını belirleyebiliriz. (ayrıca bkz. WordPress Yazı Şifreleme: WordPress İçerik Kilitleme)
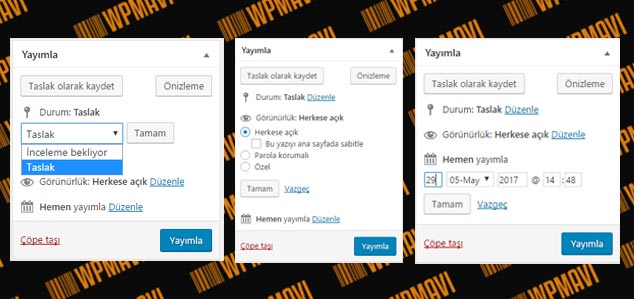
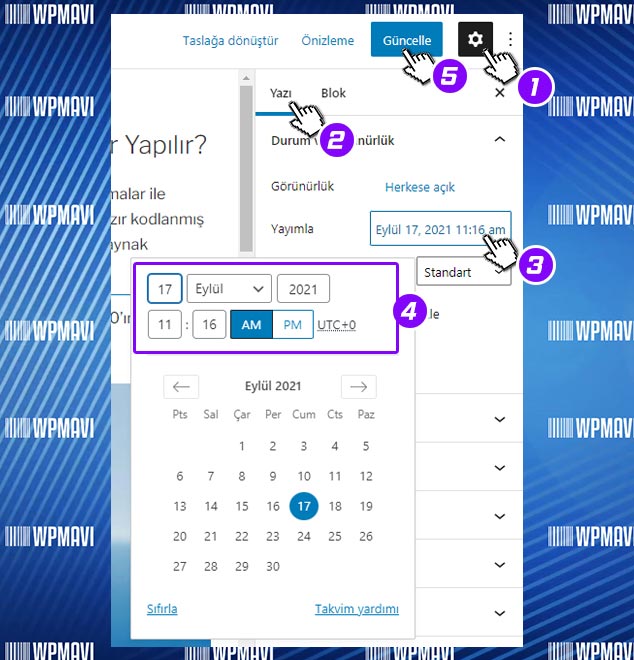
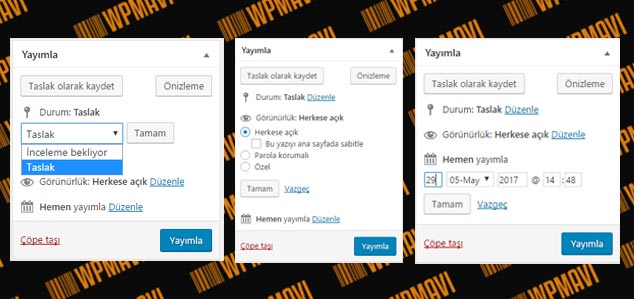
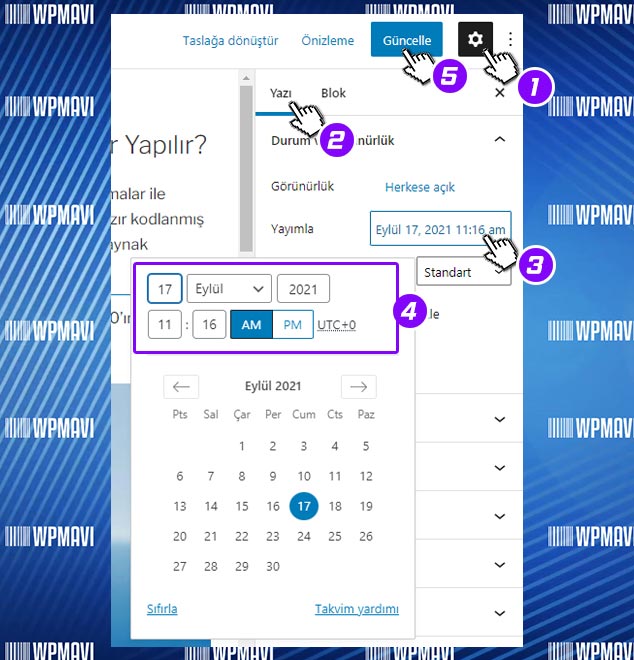
– Yayımla: Burada Hemen yazısı mevcut. Bu yazımızın yayımla butonuna tıklar tıklamaz yayımlanacağını gösterir. Hemen yazısına tıkladığımızda ise bir takvim açılıyor. Bu takvimden tarih ve saat belirleyerek yazımızı hemen değil de ileriki bir zamanda yayımlanması için zamanlayabiliriz. Takvimden tarih ve zaman seçimi yapıp Yayımla butonuna tıkladığımızda artık yazımız hemen değil belirlediğimiz zamanda otomatik olarak yayımlanacaktır.
Artı olarak, zaten var olan bir yazınızı düzenlerken burada yazının yayımlandığı tarih gösterilir. Eğer yazının tarihini değiştirmek istiyorsanız yine bu tarih üzerine tıklayıp, çıkan takvimden yazı tarihi değiştirme işlemini yapabilirsiniz.
– Yazı Biçimi: Burada varsayılan olarak Standart, Galeri, Resim, Video gibi seçenekler bulunur. Bunlar yazınızın sahip olduğu biçimlerdir. Mesela bir wallpaper sitesine sahip olduğumuzu ve içeriğimizin bir çok görselden oluştuğunu varsayalım. Bu alandan Galeri seçeneğini seçtiğimizde sayfa tasarımımız da görsellerinizi ön plana çıkaracak şekilde düzenlenir.
Buradaki seçenekler, sahip olduğunuz temaya göre değişiklik gösterebilir.
– Blogun en Üstüne Sabitle seçeneğini işaretlerseniz, yayımladığınız bu yazı listelendiği sayfada en başta görünecektir.
– İnceleme Bekliyor seçeneği, çoklu yazara sahip olan sitelerde, site sahibinin, yazarların biten yazılarını incelemesi için bir durum göstermesini sağlar. Bu seçenek işaretlenip sağ üst köşedeki Bekliyor Olarak Kaydet yazısına tıklandığında yazı kaydedilir, yazı listesinde de Onay Bekliyor olarak yer alır.
– Çöpe Taşı seçeneği yazıyı siler.
– Kalıcı Bağlantı seçeneğinden, yayımlayacağımız yazının bağlantısını yani linki belirleyebiliyoruz. Burada otomatik olarak yazı başlığı link haline getirilir. Dilersek bunu değiştirebiliriz. Yalnız değiştirirken Türkçe karakter ve noktalama işareti kullanmamaya ve kelimelerin arasına kısa çizgi koymaya dikkat edelim.
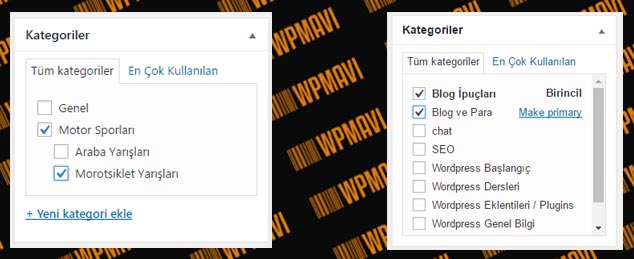
– Kategoriler seçeneğinde yazımızı bağlayacağımız kategoriyi belirleyebiliyoruz. WordPress sitemize bir yazı eklerken bu yazının belirli bir kategoriye bağlı olması zorunludur. Yazımızı herhangi bir kategori seçimi yapmadan yayımlasak bile WordPress bu yazıyı otomatik olarak varsayılan kategoriye bağlayacaktır.
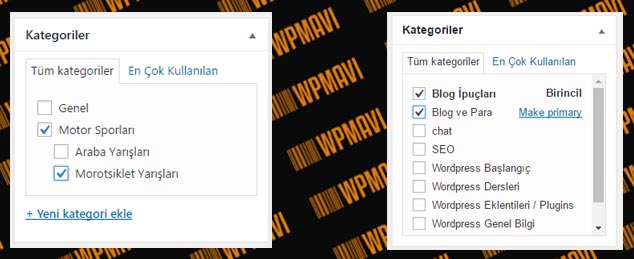
Bu alandan yazımızın bağlı olacağı kategoriyi işaretliyoruz. Yazımızı olmayan bir kategoriye bağlayacaksak Yeni Kategori Ekle yazısına tıklayıp yeni bir kategori ekleyebiliriz. (ayrıca bkz. WordPress Kategori Ekleme)
– Etiketler seçeneği, yazınızın anahtar kelimelerini, aralarına virgül koyarak girebileceğimiz bir alan. Eskiden arama motorları, bu alan girdiğimiz anahtar kelimelere göre yazı içeriğimizi anlıyor, arama sonuçlarına yansıtıyordu. Fakat günümüzde bu alanı kullanarak etiket eklemenize kesinlikle gerek yok. Google artık yazınızı tamamen tarayarak, en çok tekrar eden kelimelere göre yazı içeriğinizi anlayabiliyor. Bu nedenle Etiketler seçeneğinde herhangi bir işlem yapmanıza gerek yok.
– Öne Çıkan Görsel seçeneğini şu şekilde açıklayabilirim. Yazılarımız, sitemizin ana sayfasında, kategori ya da etiket sayfalarında veya Facebook, Twitter gibi sosyal mecralarda yayınlanırken veya listelenirken, yazınızın başlığı yanında çıkan resimler için Öne Çıkan Görsel terimi kullanılır.
Yazımızın öne çıkan görselini bu alandan yükleyebilir ya da yüklediğimiz öne çıkan görseli yine bu alandan kaldırıp değiştirebiliriz.
– Özet seçeneğinde, yazımızın özetini manuel olarak yazabiliyoruz. Buraya girdiğimiz yazı özeti, eğer temamız destekliyorsa yazılarımızın başında görünür. Desteklemiyorsa, özet yazsanız da görünmez. Fakat yazımızla ilgili özet çeken RSS gibi hizmetlerde bu alandaki yazımız ön plana çıkacaktır.
– Tartışma seçeneğinde, yazımıza ziyaretçiler tarafından yorum yapılıp yapılamayacağını belirleyebiliyoruz. Yorumlara izin ver seçeneği işaretli ise yayımladığımız yazı yoruma açıktır, herkes yorum ekleyebilir. Yazımıza yorum yapılmasını istemiyorsak buradaki işareti kaldırmamız gerekiyor.
Geri bildirimlere ve geri izlemelere izin ver seçeneğini işaretlediğimizde, eğer yazımız içerisinde diğer WordPress altyapılı herhangi bir siteye bir bağlantı verdiysek, o siteye bir geri bildirim gider. Böylece diğer site haberdar edilir. Gerekli olduğunu düşünüyorsanız bu seçeneği işaretleyebilirsiniz.
Bu sekmede, yazı alanı içerisinde seçili olan bloğa özel seçenekler açılır. Mesela Paragraf bloğu için yazı tipi boyutu, renk, metin ayarları gibi seçenekler çıkar. Görsel bloğunda da görsel stil seçenekleri belirir.
Bunun gibi her bloğa ait özel seçenekleri bu sekmede görebilir ve blokları bu seçeneklere göre şekillendirebilirsiniz.
WordPress 5.0 numaralı sürüm güncellemesi ile beraber yazının devamında anlattığım klasik yazı editörünü değiştirerek, Gutenberg isimli yazı editörünü varsayılan olarak kullanıcılarına sundu.
Bu yazı editörü her ne kadar içerik oluşturmaya yönelik daha işlevsel özellikler sunsa da, alışkanlıklarından vazgeçmek istemeyen kullanıcılar tarafından pek tercih edilmiyor.
Siz de o kullanıcılardan biriyseniz wordpress eski yazı editörüne dönebilirsiniz. Bunun için wordpress klasik editörü eklenti olarak yükleyeceğiz.
NOT:Eğer WordPress’e yeni başladıysanız, klasik editör yerine varsayılan olarak gelen Gutenberg editörünü kullanmanızı tavsiye ederim. Çünkü Klasik editörün kullanımı 2021 yılında sona erecek. WordPress klasik editöre dönme işlemi, bu editöre alışmış kullanıcılar içindir.
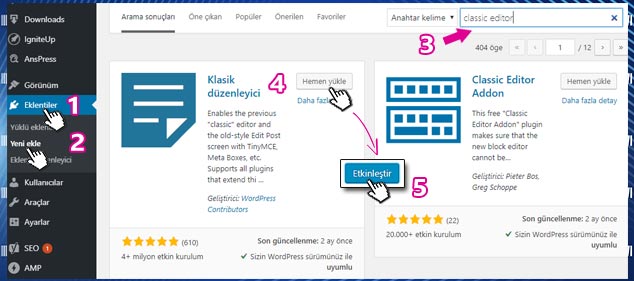
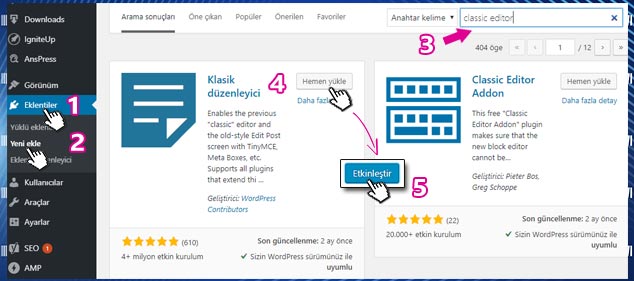
Admin paneli >> Eklentiler >> Yeni Ekle yolunu takip edin. Arama kutusuna classic editor yazın.
Arama sonuçlarından ilk sıradaki Klasik düzenleyici yanındaki Hemen Yükle butonuna tıklayın. Kurulumdan sonra Etkinleştir butonuna tıklayın.

WordPress Klasik Düzenleyici Yükleme
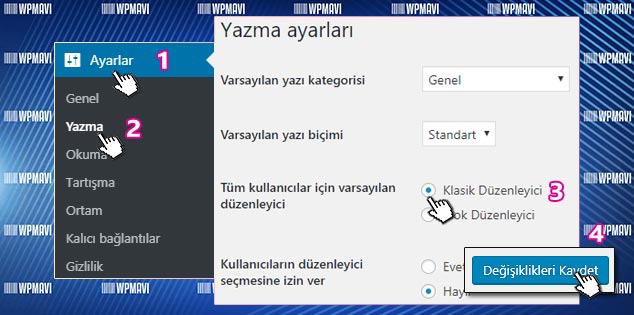
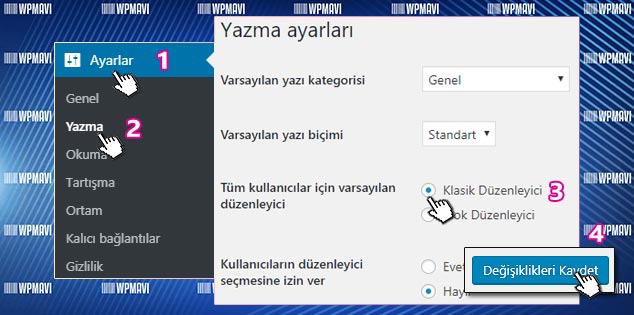
Daha sonra Admin Paneli >> Ayarlar >> Yazma yolunu izleyin. Tüm kullanıcılar için varsayılan düzenleyici seçeneğinin Klasik düzenleyici olarak seçili olduğundan emin olun. Sayfa altındaki Değişiklikleri Kaydet butonuna tıklayın.

WordPress Klasik Düzenleyiciyi Varsayılan Yapma
Böylece wordpress klasik editöre dönmüş olacaksınız.
1-WordPress’de yazı ekleme için admin panelimizden Yazılar >> Yeni Ekle yolunu izliyoruz.
Dip Not:
Karşımıza çıkan sayfada yazılarınızı kolayca yayınlayabilmeniz için yardımcı olacak birden çok alan ve araç mevcut. Bu alana WordPresss yazı paneli adı verilir.
Buradaki alan ve araçları kullanarak oluşturacağınız içeriği yayınladığınızda WordPress, bu yazıyı tarayıcıların okuyabileceği kodlara sizin yerinize çevirir.
Keza WordPress gibi CMS sistemlerinin (içerik yönetim sistemleri) asıl amacı budur. Böylece kod bilgisine sahip olmadan internet sitesi içeriği hazırlayıp yayınlayabilirsiniz.
Şimdi bu alanların ve araçların ne işe yaradıklarını, nasıl kullanıldıklarını tek tek inceleyelim.

WordPress Yazı Ekleme – Yazı Paneli
WordPress yazı panelindeki alan ve araçların ne işe yaradıklarına geçmeden önce, tüm bu alanları açmamız, daha doğrusu aktif hale getirmeniz, sizin altta yapılan anlatımı takip edebilmeniz açısından daha uygun olacaktır.
WordPress’i ilk kurduğunuzda varsayılan olarak WordPress yazı panelinde tüm araç ve alanlar yer almaz.
Klasik editör için:
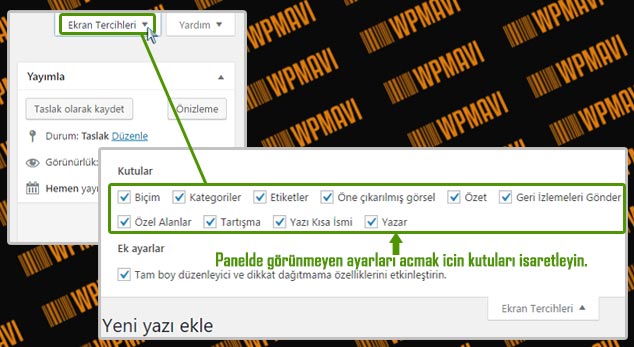
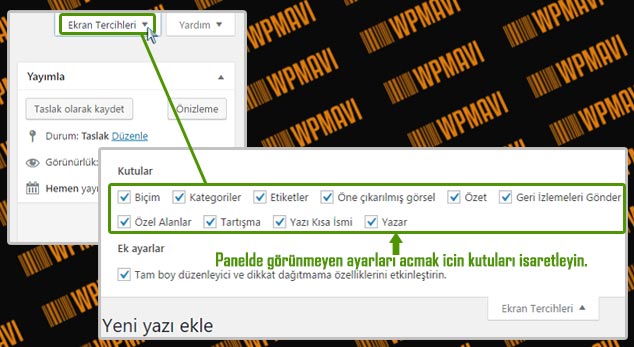
1-Bu alanları panelin sağ üst tarafındaki Ekran Tercihleri seçeneğini kullanarak açabiliriz.
2-Panelin sağ üst kısmındaki Ekran Tercihleri seçeneğine tıklayarak, bu kısımda bulunan tüm kutuları işaretleyin.
Tabi ekran kalabalığı olmaması için daha sonradan işinize yaramayan seçenekleri tek tek yine bu ekran tercihleri kısmından işaretlerini kaldırarak etkisiz hale getirebilirsiniz. Burada yer alan seçeneklerin işlevlerini yazının devamında detaylıca anlatıyor olacağım.

WordPress Yazı Ekleme – Ekran Tercihleri – Klasik Editör
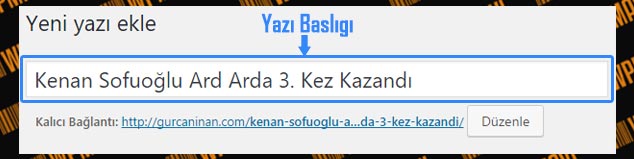
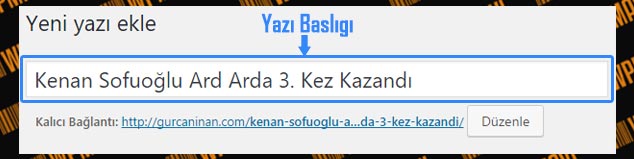
WordPress yazı ekleme işleminde yazınızın başlığının yazıldığı kısım burası. Yayınlayacağımız yazının ana başlığını bu alana yazıyoruz.
Bu alana yazılan ana başlık, yazımız yayınlandıktan sonra H1 tagı ile otomatik etiketlenir. ( bkz: site içi seo ). Eğer herhangi bir SEO eklentisi ile ayrı bir SEO başlığı belirtilmediyse, arama motorları da bunu yazı başlığı olarak görürler ve arama sonuçlarına yansıtırlar.
Örnek olarak bir haber içeriği girelim. İçeriğimizin başlığını “Kenan Sofuoğlu Ard Arda 3. Kez Kazandı olsun.”

WordPress Yazı Ekleme – Yazı Başlığı
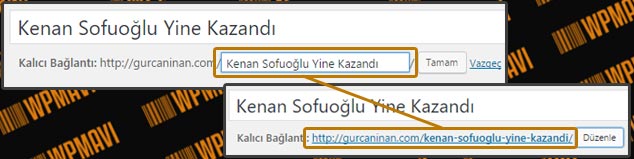
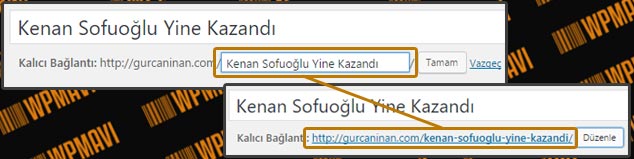
Kalıcı bağlantı alanı, yazınızın url adresidir. Yazınız yayınlandıktan sonra ziyaretçileriniz bu url adresi ile içeriğinize ulaşırlar.
Mesela bu yazının URL adresi şu şekildedir;
Yazı başlığı eklemesini bitirdiğiniz zaman, kalıcı bağlantının otomatik olarak oluşturulduğunu görürsünüz.
WordPress bu işlemi yazı başlığınıza göre yapar. Türkçe karakterleri atar, kelime aralarına tire işareti koyar, noktalama işaretlerini atar. Böylece uygun bir link yapısını sizin yerinize oluşturur.
#Ancak site içi SEO kurallarına göre bir URL adresi sadece o yazı için odaklanılan anahtar kelimeden oluşmalı ve mümkün olduğunca kısa olmalıdır.
Bunu otomatik olarak wordpress’e bıraktığınızda, yazı başlıklarınız genelde uzun olacağı için URL yapınızda uzun olacaktır. Dolayısı ile her yazınızın URL adresini düzenlemeniz gerekmektedir.
Klasik editörde bu düzenleme işlemi için de yazınızın kalıcı bağlantısının hemen yanındaki düzenle butonuna tıklıyoruz. Böylece linki düzenleyebilmeniz için bir kutu açılıyor.
Bu alandan URL yapınızı istediğiniz gibi düzenleyebilirsiniz. Düzenleme işlemi bittekten sonra hemen sağ kısmına bulunan tamam butonuna tıklmayı unutmayın.

WordPress Yazı Ekleme – Kalıcı Bağlantı
Eğer sizin kalıcı bağlantılarınız http://siteniz.com/?p=13 , http://siteniz.com/2017/05/ornek-yazi/ gibi biçimlerde ise bu seo açısından uygun olmayan bir link yapısıdır. WordPress SEO Dostu Kalıcı Bağlantı Ayarları adlı yazımıza göz atarak uygun kalıcı bağlantıları nasıl ayarlayabileceğinizi görebilirsiniz.
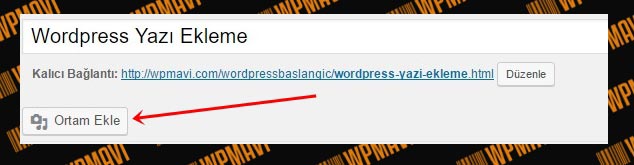
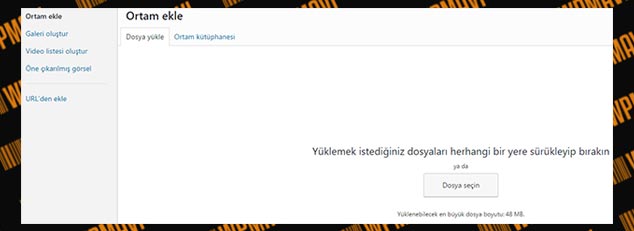
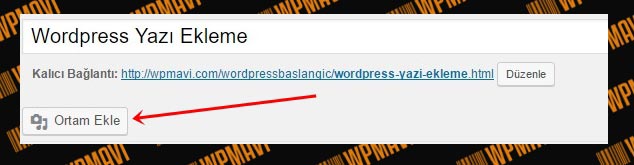
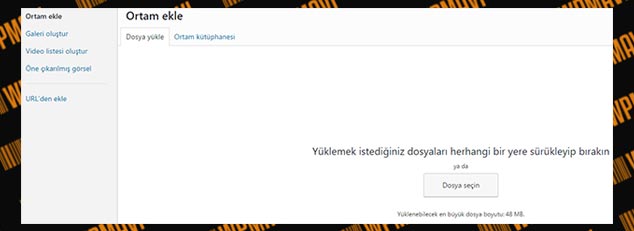
İçeriklerinize resim, video ekleme, resim galerileri oluşturma gibi medya unsurları eklemek için bu butonu kullanıyoruz. Butona tıkladığınızda bilgisayarınızdan ya da herhangi bir siteden görsel, video ve ses dosyaları yükleyebileceğiniz bir araç açılıyor.

WordPress Yazı Ekleme – Ortam Ekleme Butonu
Bu penceredeki Ortam Ekle seçeneğinden, o ana kadar yüklenmiş medyalarınızın listelendiği Ortam Kütüphanesine ulaşabilirsiniz.
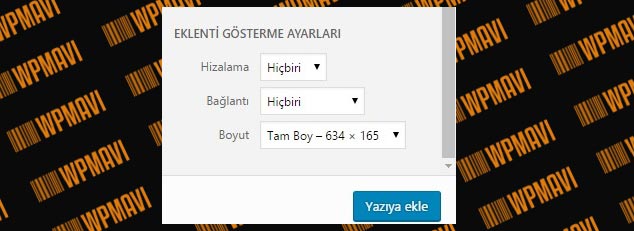
1-Ortam Kütüphanesi sekmesinin hemen yanındaki Dosya Yükle sekmesinden de Dosya Seçin butonunu kullanarak bilgisayarınızdan dosya yükleme işlemi yapabilirsiniz.
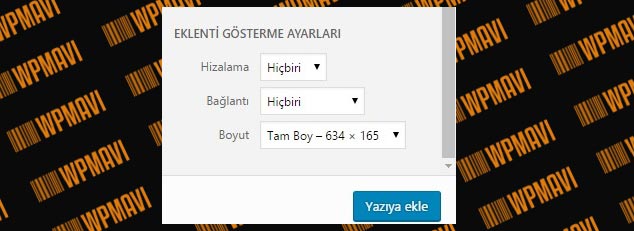
2-Dosya seçimini yaptıktan sonra ise, eklediğiniz resmin boyutlarını açılan ekranın en alt sağ kısmından belirleyebilirsiniz. Belirledikten sonra da yazıya ekle diyerek yazınıza ekleyebilirsiniz.

Eğer medya dosyalarınızı başka bir siteden link vererek sitenizde yer almasını istiyorsanız URL’den ekle seçeneğini kullanabilirsiniz.

WordPress Yazı Alanı Ortam Ekle
#Bu kısımda dikkat etmeniz gereken nokta, WordPress yazı alanı içerisinde imleç nerede ise, ekleyeceğiniz görsel ya da medya dosyalarınız oraya eklenir. Eğer yanlış bir yere eklediğinizi düşünüyorsanız eklediğiniz dosyayı yazı paneli içerinden sürükle bırak yaparak istediğiniz yere taşımanız da mümkün.
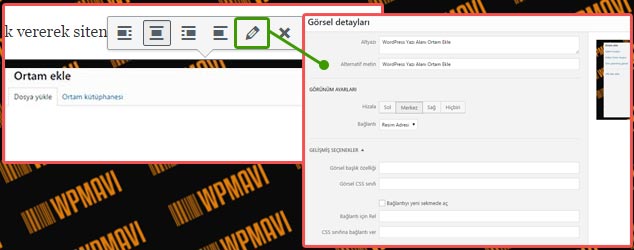
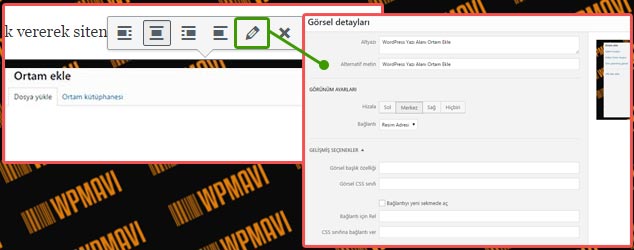
Medya dosyalarınızı yazı içerisine ekledikten sonra üzerlerine bir kez tıkladığınızda ise çıkan araçtan sağa – sola hizalama, ortalama işlemlerini yapabilirsiniz.
Aynı araçtaki kalem işaretine basarak da görselleriniz meta etiketlerini, resmin bağlantı URL adresini ayarlayabilirsiniz.

WordPress Yazı Alanı Görsel Düzenleme
X butonuna tıklayarak da yazı içeriğinizden eklediğiniz dosyayı kaldırabilirsiniz. Bu butona tıkladığınzda dosyanız sadece yazı içeriğinizden kaldırılır; ortam kütüphanenizden silinmez. Tamamen silme işlemini ise Admin Panel >> Ortam sekmesinden yapabilirsiniz.
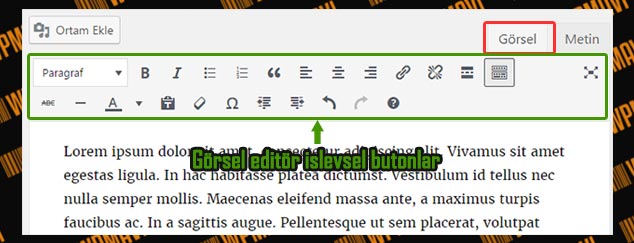
WordPress yazı ekleme işleminde içeriklerimizi oluşturacağımız bir WordPress Yazı editörü ve yazı alanını kullanıyoruz. WordPress yazı alanı, çoğumuz aşina olduğu Office Word programı ile hemen hemen aynı mantıkta işler.
WordPress yazı alanını iki şekilde kullanabiliriz:
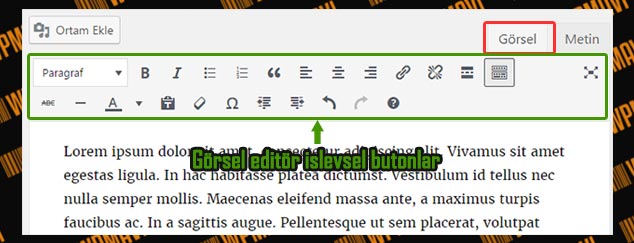
#Görsel sekmesindeki alanda bir adet metin editörü bulunmaktadır. Bu editörün içinde yer alan butonlar ile yazıları kalınlaştırma, alt başlıkları tanımlama, WordPress yazı rengi değiştirme, italik yapma, WordPress yazı ortalama gibi işlemleri yapmamız mümkün.

WordPress Yazı Editörü – Görsel Editör
#Tabi wordpress’in varsayılan görsel editöründeki işlevler size yeterli gelmeyebilir. Mesela yazıların altını çizme ve yazıları ekrana sağa ve sola yaslayarak tam oturtma işlev butonlarını WordPress son güncellemeleri ile kaldırdı. Fakat bu iki işlevi klavye kısa yoları ile kullanabilirsiniz:
Diğer tüm klavye kısayollarının neler olduğunu ise Görsel editörde bulunan soru işareti ( ? ) butonuna tıklayarak öğrenebilirsiniz.
#WordPress’in varsayılan görsel editörü size yeterli gelmiyorsa, WordPress gelişmiş yazı editörü TinyMCE Advanced adlı eklentiyi yükleyerek yazınız için gerekli olan tüm işlevleri aktif edebilir, butonların yerlerini dilediğinizce değiştirebilirsiniz. ( bkz: eklenti nasıl yüklenir )
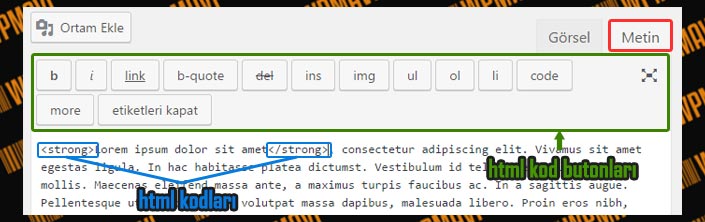
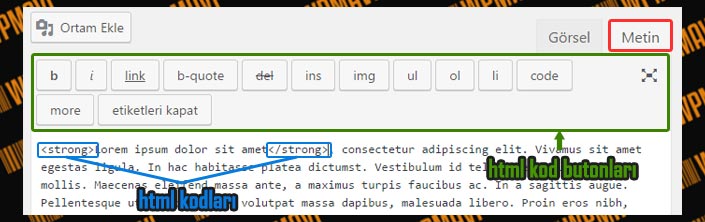
#Metin sekmesinde ise yazımıza bazı html etiketlerini entegre edebilmemiz sağlanır. Bu alanı genelde html diline hakim olanlar, görsel editörde bulunmayan bazı işlevleri kod yazarak uygulamak için kullanırlar.
Editörün başındaki botunlar da bazı html kodlarına ait kısayol butonlarıdır.

WordPress Yazı Editörü – Metin Editörü
Siz de ileride yazınıza bazı işlevsel özellikleri kod ile eklemek isterseniz eğer Metin alanını kullanabilirsiniz.
#Dikkat etmeniz gereken bu tür kodları Görsel sekmesinden değil, Metin sekmesini açarak eklemeniz. Aksi halde Görsel sekmesine eklenen kodlar kod olarak değil, normal yazı olarak algılanır ve o şekilde yayınlanır.
WordPress’in sunduğu diğer bir güzel özellik ise şu;
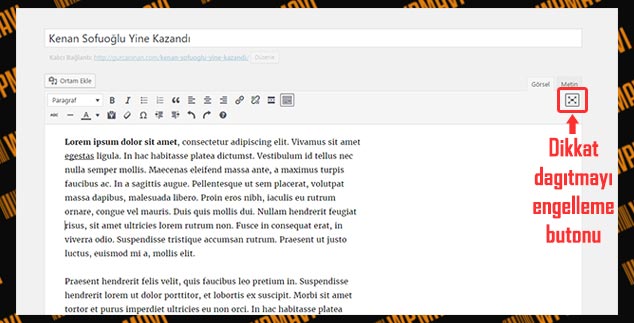
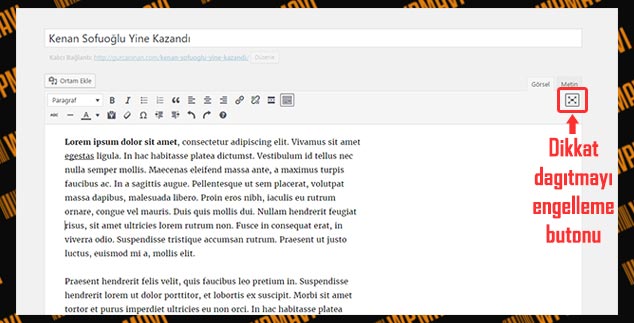
Yazı editörünün sağ üst köşesindeki buton ile dikkatinizin dağılmasını engelleyebilirsiniz. Bu butona tıkladığınızda ekranınızda sadece WordPress yazı alanı kalacak, diğer tüm alan ve araçlar yok olacaktır. Mause’u yazı alanı dışına çıkardığınızda ise yine her şey eski haline dönecektir.

WordPress Yazı Ekleme – Dikkat Modu
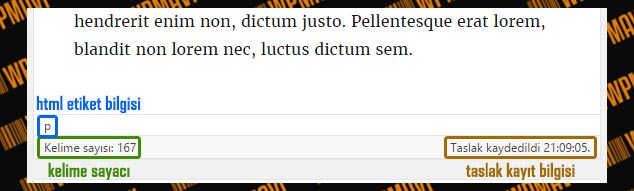
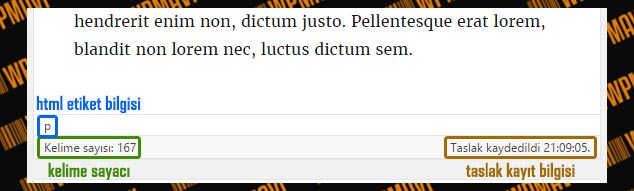
Bir de WordPress yazı alanı altındaki alanda yazınızdaki toplam kelimelerin gösterildiği bir kelime sayacı ve otomatik taslak kayıt bilgisi bulunuyor.

WordPress Yazı Alanı – Bilgi Ekranı
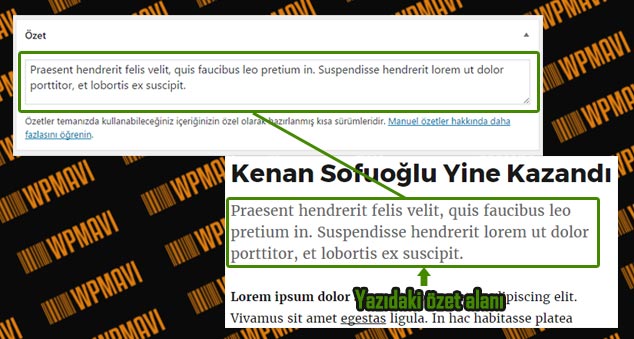
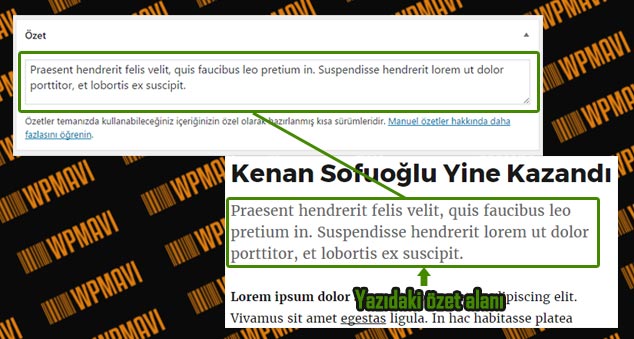
Bu kısım içeriğinizin kısa bir özetini manuel olarak girebileceğiniz bir alandır. Bu alan boş bırakıldığında, anasayfa, kategori sayfası, yazar sayfası gibi içeriklerinizin listelendiği sayfalarda, yazınızın ilk paragrafından itibaren belirlenen karaktere kadar yazınızın bir bölümü özet olarak gösterilir.
Özet alanı, eğer temanız destekliyorsa, yazınızı yayınladıktan sonra yazı başlığınızın hemen altında görüntülenir. Bazı temalar bu alanı desteklemezler ve doldursanız da yazınızda görüntülenmezler. Fakat yazınızla ilgili özet çeken RSS gibi hizmetlerde bu alandaki yazınız ön plana çıkar.

WordPress Yazı Paneli – Özet Alanı
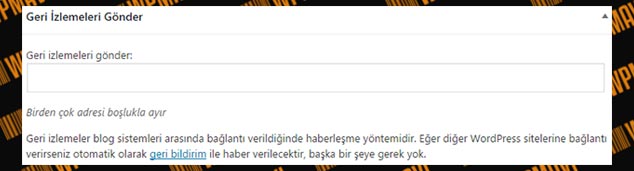
WordPress’te yazı ekleme işlemi yaparken yazılarınızda diğer WordPress alt yapılı sitelere bağlantı verdiğinizde, o siteye bir geri bildirim gider. Böylece diğer site haberdar edilir.
Geri İzlemeleri Gönder bölümü de önceki sürümlerde geri bildirim için kullanılmaktaydı. Yazı içi bağlantı haricinde yine bu alana bağlantı verilen sitenin adresi yazılıyordu.
Fakat son güncellemelerle bu alanın doldurulmasına gerek kalmadı. Yazı içine eklediğiniz bağlantı yeterli oluyor. Bu nedenle bu alanı kullanmanıza gerek yok. Ekran tercihlerinden işaretini kaldırabilirsiniz.

WordPress Yazı Alanı – Geri İzlemeleri Gönder
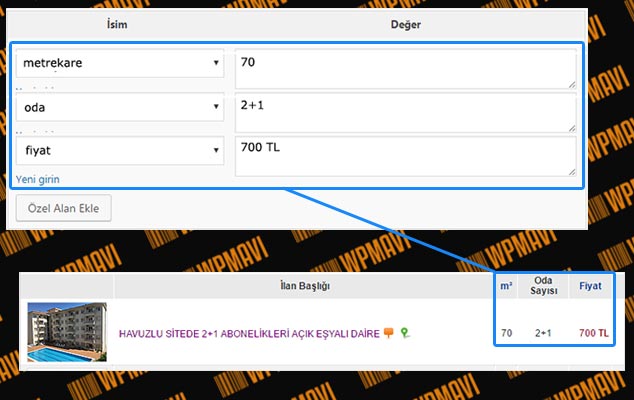
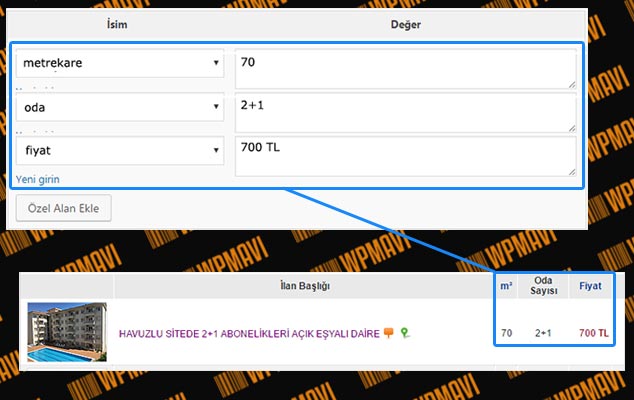
WordPress yazı ekleme işleminde Özel Alanlar konusu, geniş kapsamlı, ayrıca bir konuda ele alınabilecek ve kod bilgisi gerektiren bir konu. Bu nedenle bir örnek üzerinden ne işe yaradığına değineceğim.
Diyelim ki WordPress alt yapılı bir emlak siteniz mevcut. İlanların listelendiği sayfada emlağın fiyat bilgisi, metrekare bilgisi, oda sayısı gibi bir takım veriler de yer alması gerekiyor.
İşte özel alanlar bölümüyle bunu mümkün kılabiliyorsunuz. Tabii bu tür ayarlamaları yapmak için kodlama bilginizin olması gerekiyor. Kodlama bilmiyor ve bu tür özel işlevler arıyorsanız da, aradığınız işlevleri içinde barındıran bir wordpress teması bakın.

WordPress Yazı Editörü Özel Alanlar
Bu alan da eskide kalmış bir işlevi barındırıyor. Yazının başında yazımızın kalıcı bağlantısını nasıl ayarlayacağımıza değinmiştik. Yeni sürümlerde kalıcı bağlantıyı düzenlememiz gerektiğinde anlattığım bölümü kullanabiliyoruz. Doğal olarak bu bölüme ihtiyacımız kalmıyor.
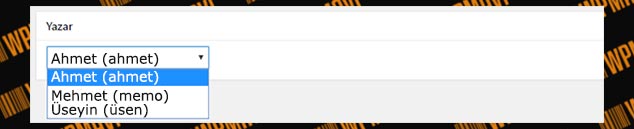
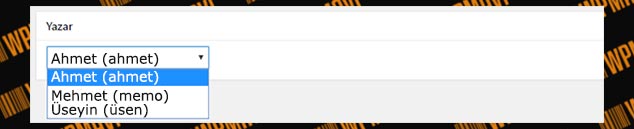
WordPress yazının yazarını değiştirme işlemini bu alanda yapabiliyoruz. Birden çok yazar barındıran WordPress alt yapılı sitelerin işine yarayacak bu alanda, yazıyı siz yazmasanız da siz yazmışsınız gibi gösterebilmenizi sağlıyor.
Mesela, ücretli olarak dışarıdan makale alımı yapıyorsunuz. Makalelerin siteye girilmesi için makaleyi yazan kişi için bir yazar hesabı açtınız. Yazar yazıyı bitiriyor. Yazı yayınlanmadan önce bu alandan yazar seçimi yaparak WordPress yazının yazarını değiştirme işlemini yapabiliyorsunuz.
#Eğer bu işlemi toplu olarak veya tek tek yazıları düzenleyerek değil de, daha kısa bir yolla yapmak istiyorsanız da, yazının yazarını değiştirme başlıklı yazıma bakabilirsiniz.

WordPress Yazı Ekleme Paneli Yazar Alanı
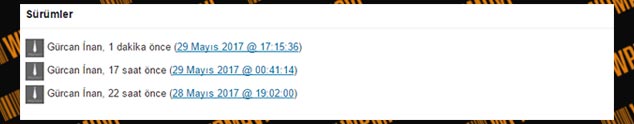
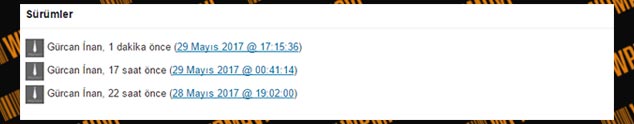
WordPress’te yazı ekleme işleminde yazınızı her taslak olarak kaydettiğinizde, yazı sürümleri kayıt altına alınır. Böylece fikir değişikliklerinde yazılarınızın önceki versiyonlarına dönüş yapabilirsiniz.
Sürümler alanında yazınızı taslak olarak kaydettiğiniz her sürüm için bir kayıt oluşturulur. Bu kayıtlarda kaydın zamanı da görüntülenir ve her sürüm için bir numara verilir. Yazınız için her sürümü bu listeden görebilir, dilediğinizn üzerine tıklayarak geri dönüş yapabilirsiniz.

WordPress Yazı Editörü – Sürümler Alanı
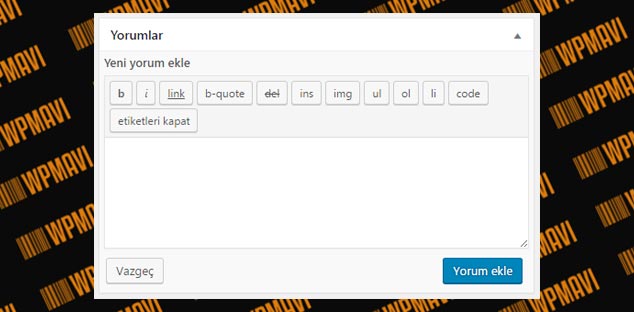
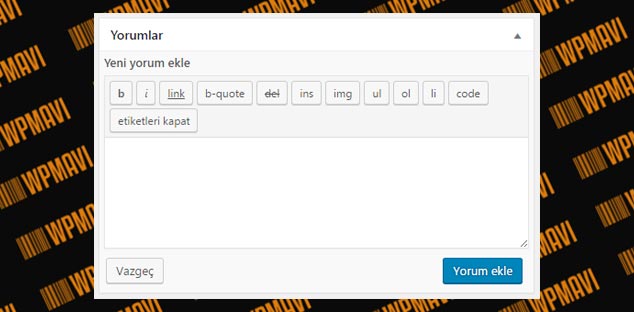
WordPress yazı ekleme işleminde yazılarınıza yapılan yorumları görüp kontrol edebileceğiniz alandır. Siz de bu alandan yazılarınız daha yayınlanmadan yorum eklemesi yapabilirsiniz.
Admin panelinizdeki Yorumlar menüsünden de bu işlemi yapabileceğiniz gibi WordPress yazı editörü alanından da yazılarınızın yorumlarını kontrol etmeniz mümkün. Eğer size gereksiz geliyorsa ekran tercihleri seçeneklerinden bu alanın işaretini kaldırabilirsiniz.

WordPress Yazı Alanı Yorumlar Bölümü
WordPress’te yazı ekleme, WordPress yazı düzenleme işlemlerinde en çok işimize yarayacak olan Yayımla bölümü ile WordPress yazı kaydetme, WordPress yazı zamanlama, WordPress yazı silme, WordPress yazı tarihi değiştirme gibi işlemleri yapabilirsiniz.
#Taslak Olarak Kaydet: Yazılarınızı yayımlamadan önce WordPress yazı kaydetme işlemi için bu butonu kullanabilirsiniz. Butona bastığınızda, yazınız içerisinde o zaman kadar yaptığınız işlemler yayımlanmadan kayıt edilir.
Bundan sonra sitenizden çıkış yapabilirsiniz. Tekrar girdiğinizde admin panelinizden Yazılar >> Tüm Yazılar yolunu izleyerek yarım bıraktığınızı yazıyı görebilir, üzerine tıklayarak kaldığınız yerden devam edebilirsiniz.
#Önizleme: Bir yazıyı yazarken, yazının sitenin ön yüzünde nasıl görüneceğini incelemek için bu butonu kullanabilirsiniz. Yazınız yeni bir sekmede yayımlanmış gibi açılacak, siz de görünüme göre gerekli değişiklikleri yapabileceksiniz.
#Durum:
Düzenle butonuna basarak şu değişiklikleri yapabilirsiniz;
#Görünürlük: Eğer yazılarınızın herkesin göreceği şekilde değil de, belirli bir şifreye sahip olanların ya da sadece kayıtlı kullanıcıların görmesini istiyorsanız, gerekli düzenlemeleri buradan yapıyorsunuz.
#Hemen Yayımla: WordPress zamanlanmış yazı işlemi için bu alanı kullanmanız mümkün. Düzenle yazısına tıklayıp WordPress yazı yayımlama tarih ve saatini ayarlayabilirsiniz.
#Çöpe Taşı: Yayımlamaktan vazgeçtiğiniz ve silmek istediğiniz yazıları bu yazıya tıklayarak çöp kutusuna taşıyabilirsiniz.

WordPress Yazı Editörü – Yayımla Alanı
WordPress sitenize bir yazı eklerken bu yazının belirli bir kategoriye bağlı olması zorunludur. Siz yazınızı belirli bir kategoriye atamasanız bile, wordpress bunu otomatik yapar. ( Varsayılan kategoriye atar )
Eğer blogunuza hala kategori eklemesi yapmadıysanız ve WordPress’e kategori nasıl eklenir bilmiyorsanız WordPress Kategori Oluşturma yazımıza göz atabilirsiniz.
Bu alandan yazımızın bağlı olacağı kategoriyi işaretliyoruz. Eğer alt kategorilerimiz varsa hem ana hem de alt kategoriyi işaretlememiz gerekiyor.
Ek olarak yazılarınıza birden fazla kategoriye bağlamanız mümkün. Yoast Seo veya benzeri seo eklentileri kullanıyosanız, birden fazla kategori seçmek istediğinizde kategori yanlarında Birincil ve Make Primary yazıları çıkacaktır. Hangi kategorinin yazınızla daha alakalı olduğuna göre Make Primary seçeneğini kullanarak yazınızın bağlanacağı kategoriyi öncelikli kategori olarak seçebilirsiniz.

WordPress Yazı Editörü Kategoriler Alanı
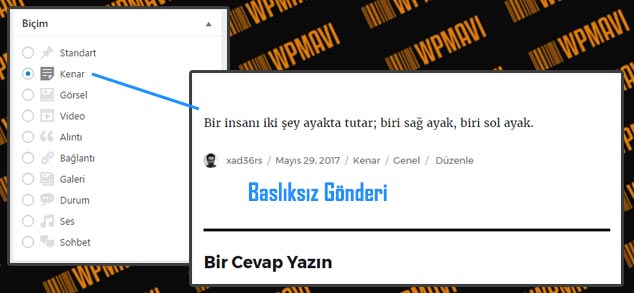
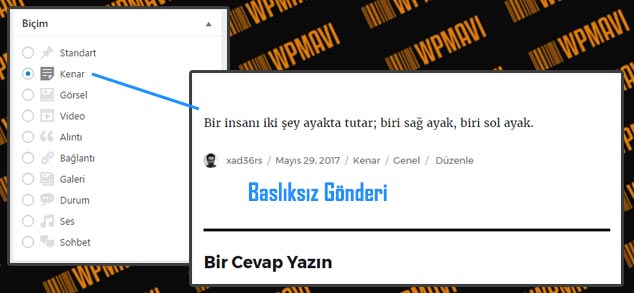
WordPress yeni yazı ekleme işleminde temaların sunduğu bir işlev olan Biçim bölümü ile içeriklerinizin türüne göre seçim yapabilirsiniz.
Bu alanda yaptığınız seçime göre yazınızın yayınlandığı sayfanın tasarımı, temanın belirlediği kriterlere göre otomatik olarak değişebilir.
Mesela buradan Kenar seçeneğini seçtiğinizde gönderiniz başlıksız olarak yayımlanır. Twitter, Facebook gibi durum güncellemeleri buna örnek verilebilir.
Ya da bir Wallpaper sitesine sahip olduğunuzu ve içeriğinizin bir çok görselden oluştuğunu varsayalım. Bu alandan Galeri seçeneğini seçtiğinizde sayfa tasarımınız da görsellerinizi ön plana çıkaracak şekilde düzenlenir.
Buradaki seçenekler kullanılan WordPress temalarına göre değişiklik gösterir. Bazı temalarda hiç biçim seçeneği olmayabilir.

WordPress Yazı Alanı Biçim Bölümü
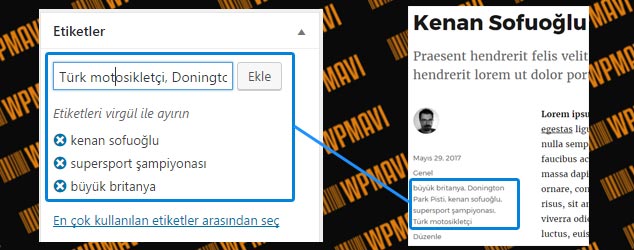
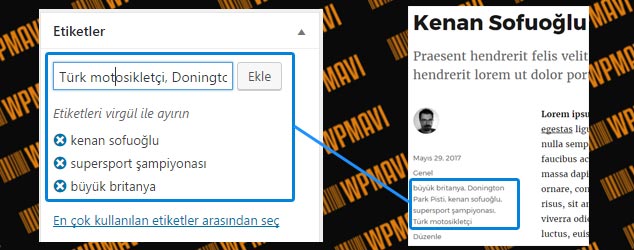
Etiketler alani yazınızın anahtar kelimelerini, aralarına virgül koyarak girebileceğiniz bir alan. Eskiden arama motorları, bu alan girdiğiniz anahtar kelimelere göre yazı içeriğiniz anlıyor, arama sonuçlarına yansıtıyordu.
Fakat artık bu alanı kullanarak etiket eklemenize kesinlikle gerek yok. Google artık yazınızı tamamıyle tarayarak, en çok tekrar eden kelimelere göre yazı içeriğinizi anlayabiliyor.
#Bu nedenle etiket kullanımı eskiden ne kadar önemliyse, günümüzdeki gelen algoritma güncellemeleri ile artık o kadar önemsiz. SEO Teknikleri: %150 Trafik Artışı Garantili SEO İpuçları başlıklı yazımızdan etiket kullanımının neden gereksiz olduğunu detaylı bir şekilde öğrenebilirsiniz.
Yine de etiket girme konusunda ısrarcıysanız, bu alana gireceğiniz etikerler arasına virgül koymayı unutmayın. Yazınızı yayınladıktan sonra buradaki kelimeler, temanızın tasarımına göre yazı içerisinde listelenir.

WordPress Yazı Editörü Etiketler Alanı
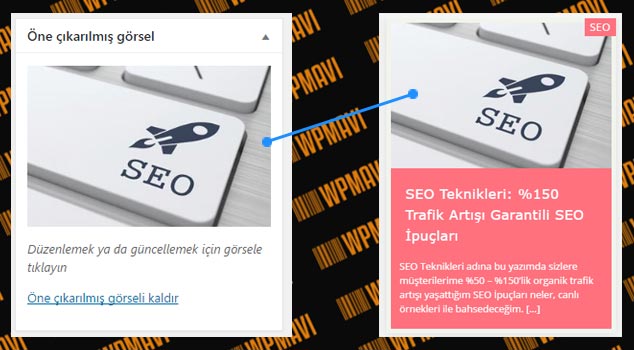
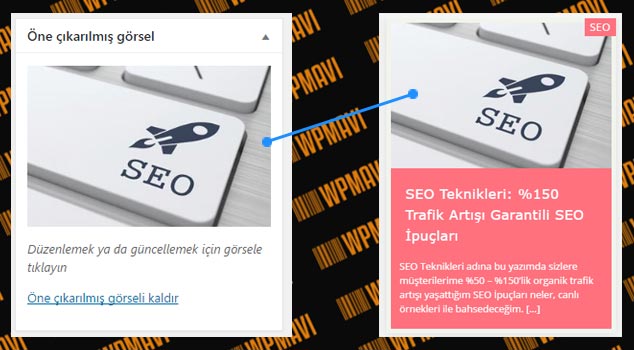
WordPress yazı ekleme işleminde, yazılarınız sitenizin ana sayfasında, kategori ya da etkiekt sayfalarında yahut Facebook, Twitter gibi sosyal mecralarda yayınlanırken veya listelenirken, yazınızın başlığı yanında çıkan resimler için Öne Çıkan Görsel terimi kullanılır.
Yazınızın öne çıkan görselini bu alandan yükleyebilir ya da yüklediğiniz öne çıkan görseli yine bu alandan kaldırıp değiştirebilirsiniz.

WordPress Yazı Alanı Öne Çıkan Görsel
WordPress yazı alanı için varsayılan olarak gelen alanlar bu şekilde. Kullandığınız temalara ve eklentilere göre, WordPress yazı paneli işlevselliğini arttırmak için yeni işlevler için yeni alanlar açılabilir.
#Mesela WordPress Email Aboneliği ve MailChimp Kullanımı yazımızda bahsettiğimiz Wp Subscribe Pro eklentisi kurulduğu zaman WordPress yazı alanına, o an eklediğiniz yazı için e-mail gönderilip gönderilmeyeceğini belirleyeceğiniz bir seçenek alanı eklenir.
Tüm bu alandalardan kullanmadıklarınızı Ekran Tercihleri kısmından kapatarak, WordPress yazı editörü sayfanızın daha hızlı açılmasını sağlamanın yanı sıra, kalabalık görünümden de kurtulmuş olursunuz.
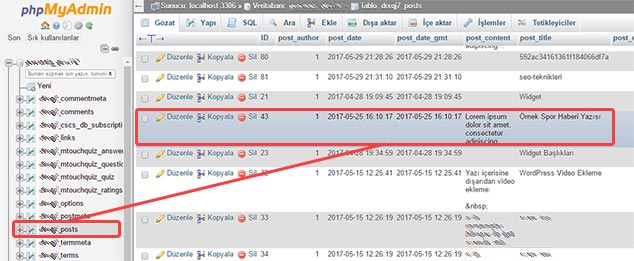
Başlangıç seviyesindeki kullanıcıların en çok merak ettiği konulardan birisi WordPress yazıları nerede sorusudur. Mantıken çoğu kullanıcı yazılarını, sitesini ait olduğu sunucu dosyalarında arar.
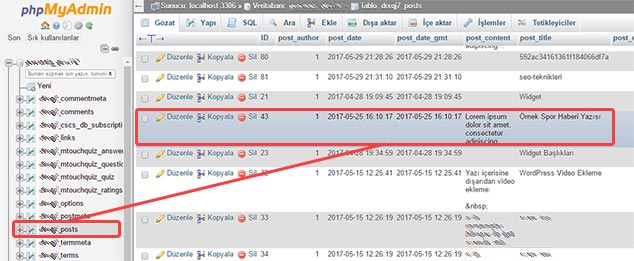
Ancak WordPress ile oluşturduğunuz yazılar, WordPress kurulumu sırasında oluşturduğunuz veritabanında veri olarak kaydedilir.
Oluşturduğunuz veritabanına cPanel’inizden ulaşabilirsiniz. cPanel’e giriş yaptıktan sonra Veritabanları başlığındaki phpMyAdmin yazısına tıklayın. Sol taraftaki panelden veritabanı isminize tıklayın. Hemen altında listelenen sonu _post ile biten tablo ismine tıklayın. Sağ tarafta yazılarınızı veri olarak görebilirsiniz.

WordPress Yazıları Nereye Kaydediyor?
#Sistemsel sıkıntılar yaşamamanız adına buradaki verilerle hiç bir şekilde oynamanızı tavsiye ederim. Burada sadece yazılarınız değil, yazılarınızın yayımlanabilmesi için gerekli olan birden çok değişken bulunmaktadır.
Eğer WordPress yazılarınızı yedeklemek istiyorsanız WordPress Yedek Alma ve Geri Yükleme – Site Yedekleme başlıklı yazımıza göz atabilirsiniz.
WordPress ile oluşturduğunuz içeriklerinizin tamamını ya da birden fazla içeriğinizi toplu bir şekilde silebilmeniz mümkün.
1-Bunun için admin panelinizden Yazılar >> Tüm Yazılar yolunu izliyoruz. Açılan sayfada yazılarımız listeleniyor. Bu sayfada varsayılan olarak 20 adet yazı listelenir.
2-Daha fazla sayıda yazı listelemek istiyorsanız, sağ üst köşede bulunan Ekran Tercihleri seçeneğine tıklayarak Sayfa başına gösterilecek öge: kısmından listelenecek yazı sayısını girip Uygula butonuna basıyoruz.
Admin paneli performansı açısından sayfa başı listeleme sayısını 30 üzerine çıkarmamanızı öneririm.
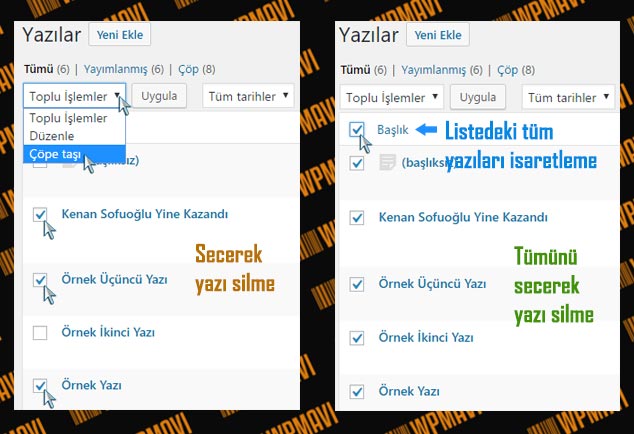
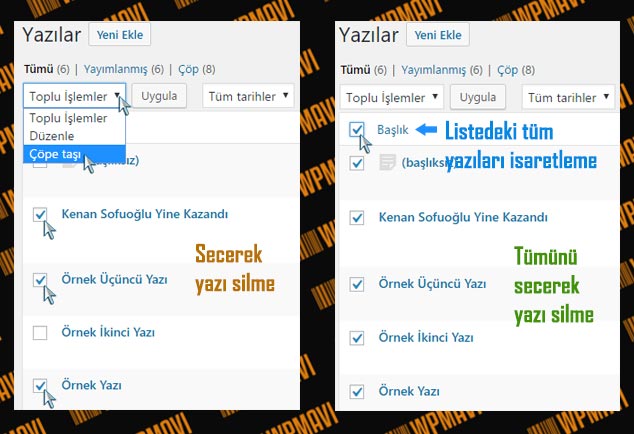
3-WordPress yazı silme işlemi için hangi yazıları silmek istiyorsanız her yazının sol kısmında bulunan kutucukları işaretleyebilirsiniz. Sileceğiniz yazıların yanlarındaki kutuları tek tek işaretledikten sonra listenin sol üstünde bulunan Toplu İşlemler seçeneğine tıklayarak Çöpe Taşı seçeneğini seçip uygula butonuna tıklıyoruz.
Eğer sayfada listelenen tüm yazıları silmek istiyorsanız, listenin sol köşesinde bulunan Başlık yazının yanındaki kutucuğu işaretleyerek listedeki tüm yazıları seçebilirsiniz.

WordPress Toplu Yazı Silme
#Not: WordPress toplu yazı silme işleminde dikkat etmeniz gereken bir nokta var. toplu yapılan işlemler aşırı cpu kullanımına neden olur. Aynı anda toplu olarak 30 üzeri yazı silmeye çalıştığınızda, eğer paylaşımlı hosting kullanıyorsanız büyük ihtimal sunucunuz hata verecektir. Bu nedenle toplu yazı silme işlemi için tek seferde en fazla 30 yazı silme işlemi yapmanız daha sağlıklı olacaktır.
#Gutenberg Editörü İçin
WordPress yazı tarihi değiştirme işlemi için öncelikle tarihini değiştirmek istediğiniz yazınıza Admin Paneli >> Yazılar sekmesi üzerinden ulaşıp düzenle deyin.
Sağ üst köşedeki çark simgesine tıkladığınızda açılan pencerenin Yazı sekmesi altındaki seçeneklerden Yayımla bölümündeki tarihe tıklayın. Açılan penceredeki takvimden tarih ve saati ayarlayın.
Sonrasında çark simgesinin solundaki Güncelle butonuna tıklayın. Böylece WordPress yazı güncelleme tarihi bilgisini değiştirmiş oluyoruz.

WordPress Yazı Tarihi Güncelleme (Gutenberg Editörü)
#Eski Klasik Editör İçin
WordPress yazı tarihi değiştirme işlemi için öncelikle tarihini değiştirmek istediğiniz yazınıza Admin Paneli >> Yazılar sekmesi üzerinden ulaşıp düzenle deyin.
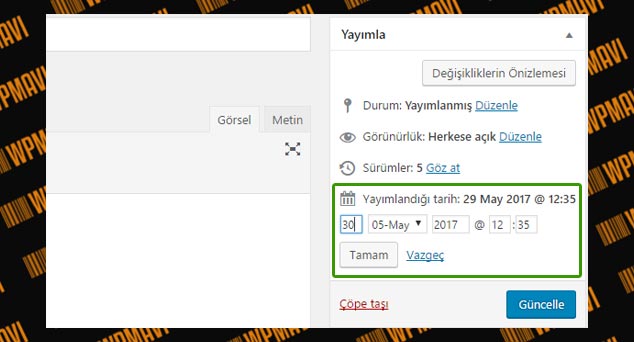
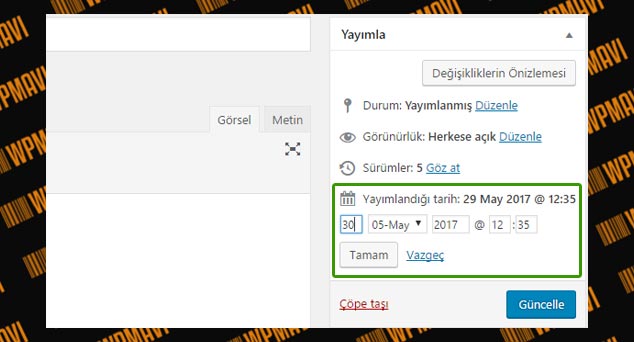
Ve wordpress yazı alanı Yayımla bölümünde Yayımlandığı tarih: kısmındaki düzenle kısmına tıklayın. Tarih ve saat alanına istediğiniz yeni tarihi girerek Tamam butonuna tıklayın.
Sonrasında Güncelle butonuna tıklayın ve böylece WordPress yazı güncelleme tarihi bilgisini değiştirmiş oluyoruz.

WordPress Yazı Tarihi Değiştirme (Klasik Editör)
#Gutenberg Editörü İçin
WordPress yazı bölme işlemi ile WordPress yazı içi sayfalama basit bir kodla mümkün.
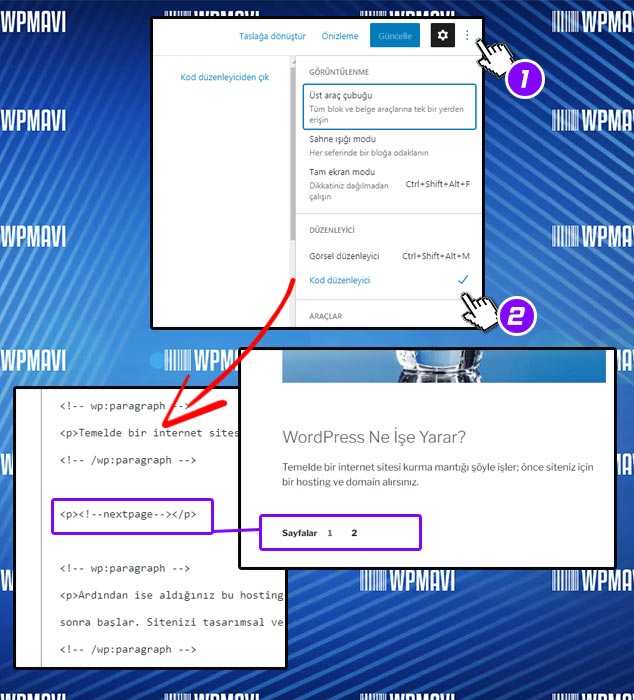
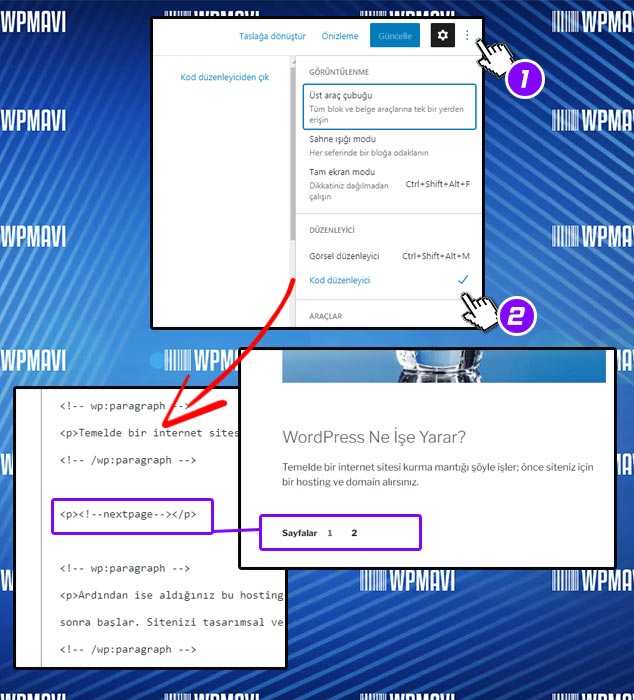
Sayfanın sağ üst köşesindeki üç nokta simgesine tıklayın. Açılan pencereden Düzenleyici başlığındaki Kod Düzenleyici seçeneğine tıklayarak aktifleştirin.
Yazı alanı kod görünümüne geçti. Yazılarınızda diğer sayfada olmasını istediğiniz bölümlerin başına aşağıdaki kodu yapıştırın.
Yazınızı yayımladıktan sonra bu kodu yerleştirdiğiniz kısımdan sonrası, başka bir sayfada açılması için yazı sonuna navigasyon butonları eklenecektir. Bu butonların rakam ya da sonraki sayfa gibi text şeklinde olup olmaması temanıza bağlıdır.

WordPress Yazıyı Sayfalara Bölme (Gutenberg Editörü)
#Eski Klasik Editör İçin
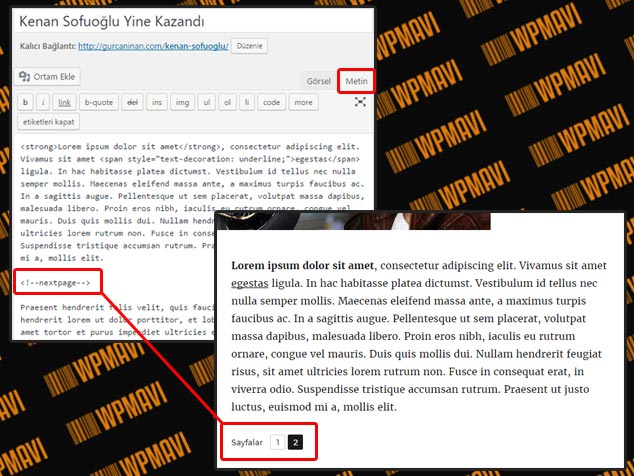
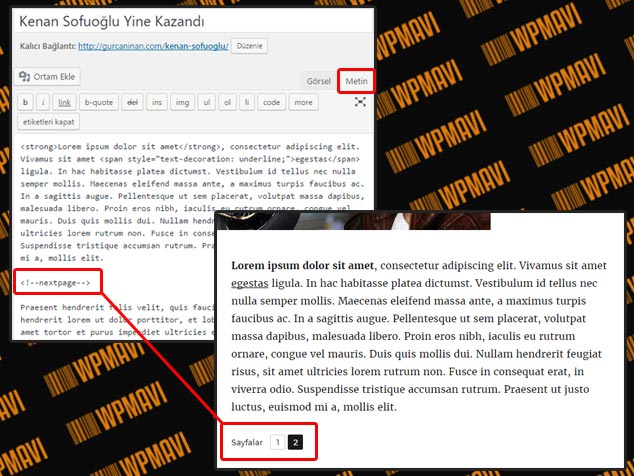
Önemli:Dikkat etmeniz gereken nokta aşağıdaki kodu WordPress yazı paneli Görsel sekmesinden değil Metin sekmesindeki editörden yapıştırmak.
Yazılarınızda diğer sayfada olmasını istediğiniz bölümlerin başına aşağıdaki kodu yapıştırın.
Yazınızı yayımladıktan sonra bu kodu yerleştirdiğiniz kısımdan sonrası, başka bir sayfada açılması için yazı sonuna navigasyon butonları eklenecektir. Bu butonların rakam ya da sonraki sayfa gibi text şeklinde olup olmaması temanıza bağlıdır.

WordPress Yazı Bölme (Klasik Editör)
#Gutenberg Editörü İçin
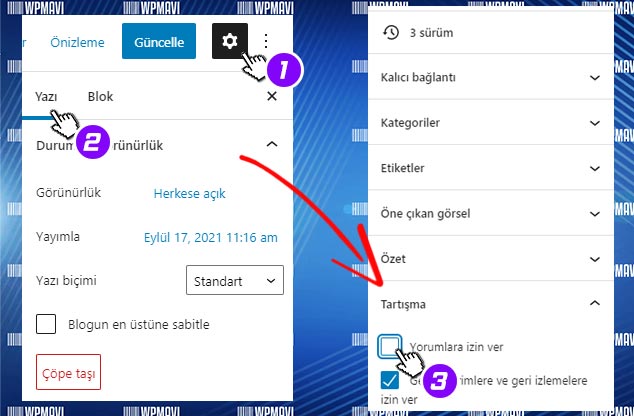
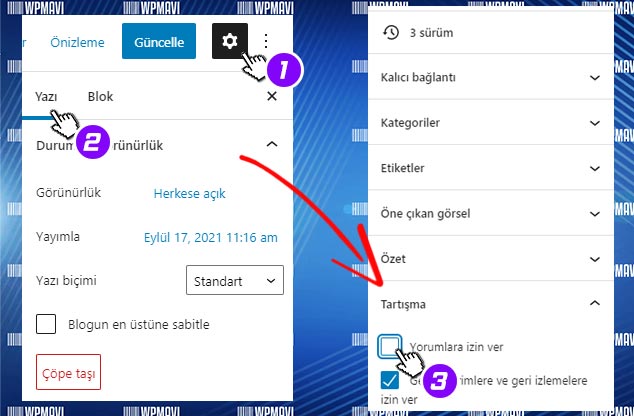
Sitenizdeki belirli içerikleriniz için yorum yapılmasını istemeyebilirsiniz. WordPress yazıyı yoruma kapatmak için yazı panelinin sağ üst köşesinde bulunan çark simgesine tıkladığınızda çıkan pencerenin Yazı sekmesinde, aşağıda bulunan Tartışma seçeneğine tıklayın. Buradaki Yorumlara İzin Ver seçeneğindeki işareti kaldırın.

WordPress Yazıyı Yorumlara Kapatma (Gutenberg Editörü)
#Eski Klasik Editör İçin
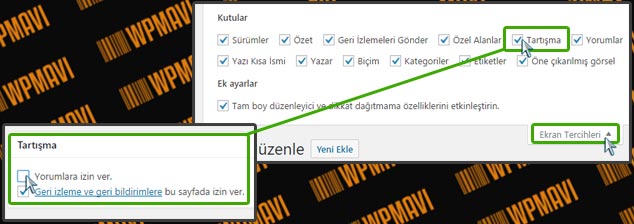
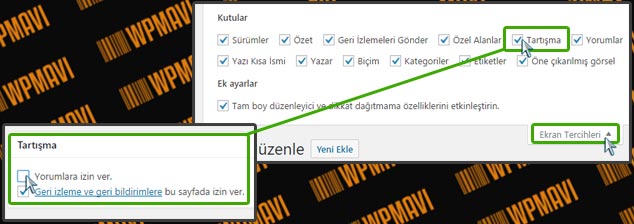
Eski editörde WordPress yazıyı yoruma kapatmak için WordPress yazı editörü altında bulunan Tartışma seçeneğini kullanabilirsiniz.
Sizde böyle bir alan görünmüyorsa WordPress yazı alanı sağ üst kısmındaki Ekran Tercihleri seçeneğini açıp Tartışma kutusunu işaretleyin.
1-Tartışma alanındaki Yorumlara izin ver seçeneğinin işaretini kaldırın ve yazıyı güncelleyin. Böylece yazınız yayımlandıktan sonra alt kısımdaki yorum alanı görünmeyecektir.
2-WordPress yazıları yoruma açma işlemi için de Yorumlara izin ver seçeneğini işaretleyip yazıyı güncellemeniz yeterlidir.

WordPress Yazıları Yoruma Kapatma
Sitenizdeki tüm yazıları ya da sayfaları tamamen yoruma kapatmak için WordPress Yorumları Kapatmak başlıklı yazımıza göz atabilirsiniz.
WordPress yazılarınızı hemen değil de belirlediğiniz bir günde ve saatte yayımlama imkanınız mevcut.
Gutenberg editörü için WordPress yazı zamanlama işlemini nasıl yapacağınızı bu yazının Yazı Alanı Seçenekleri ve Bloklar başlığı altında belirtmiştim.
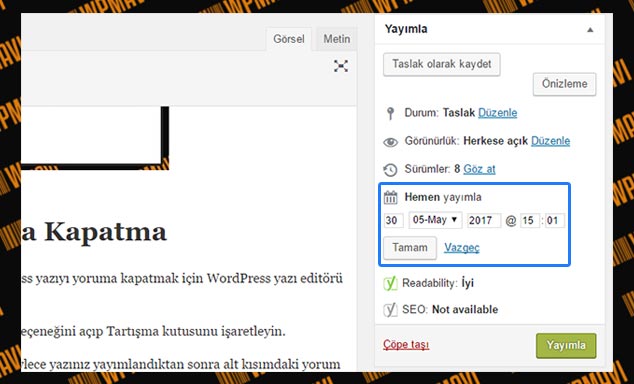
Eski klasik editörde WordPress zamanlanmış yazı yayımı için WordPress yazı editörü Yayımla alanını kullanabilirsiniz.
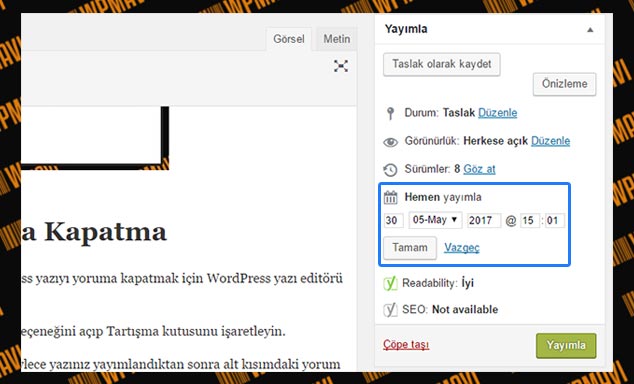
1-Hazırladığınız içeriği yayımlamadan önce Yayımla alanındaki Hemen Yayımla kısmında yer alan Düzenle yazısına tıklıyoruz. Yazının yayımlanmasını istediğimiz tarih ve saati girdikten sonra Tamam butonuna basıyoruz.

WordPress Yazı Zamanlama
#Burada dikkat etmeniz nokta sunucu saatidir. WordPress zaman olarak bilgisayarınızdaki saati değil, sunucudaki saati kullanır. Özellikle yurtdışı sunucularda barınan sitelerinizin sunucu saati ile sizin saatiniz farklı olabilir. Bu nedenle WordPress yazı zamanlama işleminde tarih ve saat ayarı yaparken sunucu saatini dikkate almanız sağlıklı olacaktır.
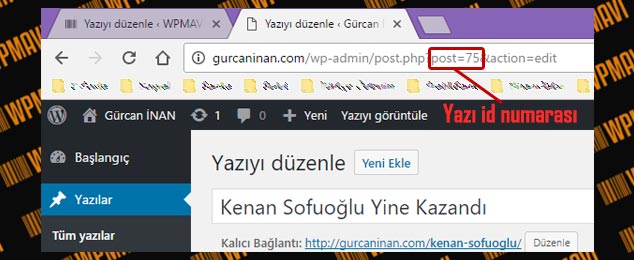
Bazı WordPress temalarındaki fonksiyonların ve eklentilerdeki işlevlerin doğru çalışması için sizden yazılarınızın id numaralarını girmenizi isterler.
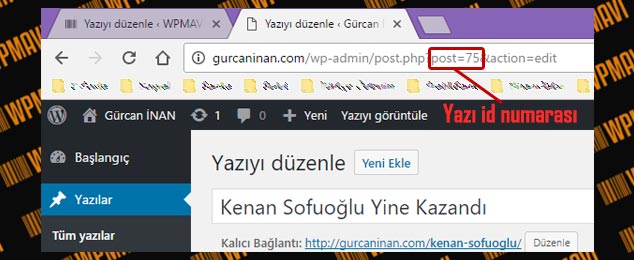
WordPress yazı id öğrenme için admin panelinizden Yazılar >> Tüm Yazılar yolunu izleyin. id numarasını öğrenmek istediğiniz yazıya tıklayın. Tarayıcınızın adres çubuğuna bakın. Orada uzayıp giden linkin ortalarında post= kısmını görüyorsunuz. Eşittir işareti karşısındaki rakam, sizin yazınızın id numarasıdır.

WordPress Yazı ID Öğrenme
WordPress Yazı Ekleme: Yazı Editörü ile İlgili Herşey ! Gürcan İnan
WordPress yazı ekleme işlemi ile ilgili hazırladığımız bu yazıda, sadece wordpress’te yazı nasıl eklenir konusunu değil, aynı zamanda wordpress yazı editörü ile ilgili olan tüm alanların ne işe yaradığı ve nasıl kullanıldığı ile ilgili detaylı bir rehber hazırladık;
NOT: WordPress, 5 numaralı güncellemesinden sonra varsayılan yazı editörü olarak Gutenberg adlı editörü kullanıma sunmuştur.
Bu yazıda hem varsayılan olarak karşınıza çıkacak olan Gutenberg editörü hakkında hem de WordPress eski editöre dönme işlemi de dahil klasik editör hakkında detaylı bilgiler içermektedir.
WordPress Yazı Ekleme Paneli ve Parçaları
>> Ekran Tercihleri
>> Başlık Alanı
>> Kalıcı Bağlantı Alanı
>> Ortam Ekle
>> Yazı Editörü ve Yazı Alanı
>> Özet Alanı
>> Geri İzlemeleri Gönder Bölümü
>> Özel Alanlar
>> Yazı Kısa İsmi
>> Yazar Alanı
>> Sürümler Alanı
>> Yorumlar Bölümü
>> Yayımla Bölümü
>> Kategoriler Alanı
>> Biçim Bölümü
>> Etiketler Alanı
>> Öne Çıkarılmış Görsel
WordPress Yazıları Nereye Kaydediyor?
WordPress Toplu Yazı Silme
WordPress Yazı Tarihi Değiştirme
WordPress Yazı Bölme
WordPress Yazıları Yoruma Kapatma
WordPress Yazı Zamanlama
WordPress Yazı ID Öğrenme
WordPress Yazı Ekleme ile Sayfa Ekleme Arasındaki Fark
WordPress’te temel olarak içerik ekleyebileceğiniz iki alan mevcuttur; WordPress Yazılar ve WordPress sayfalar. Teknik olarak her iki alan da farklı amaçlarla kullanılmaktadır.
Yazılar:WordPress yazılar alanı site içeriğinize göre blog yazılarınızı, haber içeriklerinizi, makalelerinizi yayınlayabileceğiniz bir araçtır.
Bu alanda içeriklerinizi kategorilere bağlayabilir, anahtar kelimelerinizi ekleyebilir, galeri, video gibi özel şablonlar kullanabilirsiniz. WordPress yazılar alanı ile eklediğiniz yazılar, sitenizi öne çıkaran esas içeriklerdir.
Sayfalar:WordPress sayfalar alanı ise karşılama sayfası (anasayfa) iletişim, hakkımızda açıklaması, kategori listeleme, içerik listeleme, portföy listeleme, yazar profili gibi sitenizi ilgilendiren içerikler için kullanılırlar. Sayfalar kategorilere bağlanamazlar. Sayfalar için video, galeri gibi biçimsel şablonlar oluşturulamaz.
WordPress sayfalar ile oluşturduğunuz içerikler sadece sitenizle alakalı olacağından, asıl ziyaretçilerinizin ilgisini çekecek olan içerikleriniz WordPress yazılar alanı ile yayınlamanız en doğrusu olacaktır.
WordPress Yazı Ekleme Paneli ve Seçenekleri (Gutenberg Editörü)
Yazı panelini tanımaya geçmeden önce bir noktayı açıklamak gerekiyor. Eskiden WordPress, yazı paneli için varsayılan olarak klasik bir editör kullanıyordu. Bu editörde yazı yazmak, Microsoft Word gibi ofis programlarında yazı yazmaya oldukça benziyordu.
Fakat şu an WordPress, varsayılan olarak Gutenberg editörünü bize sunuyor. Bu editör, klasik editörden hem görünüm hem de işlevsel olarak oldukça farklı.
Dileyen, eklenti kullanarak klasik editörü kullanabilir. Bunu nasıl yapabileceğinizi yazının devamındaki WordPress Eski Yazı Editörüne Dönme başlığında anlattım.
Keza bu yazının WordPress Yazı Ekleme Paneli ve Seçenekleri (Klasik Editör) başlığında eski editörü nasıl kullanabileceğinizi de detaylıca anlattım.
Bu bölümde Gutenberg editörü dahilindeki WordPress yazı ekleme panelini tanıyacağız.
#WordPress’te yazı ekleme için admin panelimizden Yazılar >> Yeni Ekle yolunu izliyoruz.

WordPress Yazı Paneline Ulaşma
Dip Not:
Karşımıza çıkan sayfada yazılarınızı kolayca yayınlayabilmeniz için yardımcı olacak birden çok alan ve araç mevcut. Bu alana WordPress yazı paneli adı verilir.
Buradaki alan ve araçları kullanarak oluşturacağınız içeriği yayınladığınızda WordPress, bu yazıyı tarayıcıların okuyabileceği kodlara sizin yerinize çevirir.
Keza WordPress gibi CMS sistemlerinin (içerik yönetim sistemleri) asıl amacı budur. Böylece kod bilgisine sahip olmadan internet sitesi içeriği hazırlayıp yayınlayabilirsiniz.
Bu panelin görünümü, temadan temaya göre değişebilir. Bu alanda temanıza ve kullandığınız eklentilere özgü farklı stiller, özellikler, ek araçlar görebilirsiniz. Fakat temel olarak yazı panelinin görünümü bu şekildedir.
Şimdi bu alanların ve araçların ne işe yaradıklarını, nasıl kullanıldıklarını tek tek inceleyelim.
Yazı Panelini Özelleştirme
Öncelikle yazı panelini kendimize göre özelleştirmekle işe başlayalım. Panelin sağ üst köşesindeki üç nokta simgesine tıklıyoruz.

WordPress Yazı Paneli Özelleştirme
Açılan penceredeki araçların ne işe yaradığını başlık başlık inceleyelim:
#Görüntülenme
– Üst Araç Çubuğu: Bu seçeneğe tıklayıp aktifleştirdiğimizde yazı yazdığımız alanın üzerinde bir çubuk belirir. Bu alanda, eklediğimiz bloklara göre seçenekler belirir.
Mesela bir paragraf bloğu eklediğimizde, bu alanda hizalama, kalınlaştırma, eğikleştirme, bağlantı verme gibi seçenekler belirir. Veya bir görsel bloğu eklediğimizde yine hizalama, tonlama gibi seçenekler belirir.
Eğer Üst Araç Çubuğu seçeneğini pasif hale getirirsek, bu alan burada çıkmaz fakat bloklara özgü seçenekler, blok üzerinde çalışırken bloğun üst kısmında popup olarak belirir.
– Sahne Işığı Modu: Bu seçeneği aktifleştirdiğimizde, üzerinde çalıştığımız blok dışındaki diğer bloklar soluklaşır. Odaklanmaya yardımcı bir seçenek olarak kullanılabilir.
– Tam Ekran Modu: Admin panelindeki diğer seçenekleri kapatıp açarak odaklanmamıza yardımcı olacak bir araç olarak kullanılabilir.
#Düzenleyici
– Görsel Düzenleyici & Kod Düzenleyici: Görsel düzenleyici seçeneği yazı panelinin normal görüntüsünü temsil eder ve varsayılan olarak aktiftir.
Kod düzenleyici seçeneği, yazımıza bazı html etiketlerini entegre edebilmemiz sağlayabilmek için görünümü değiştirir. Bu alanı genelde html diline hakim olanlar, görsel editörde bulunmayan bazı işlevleri kod yazarak uygulamak için kullanırlar.
Siz de ileride yazınıza bazı işlevsel özellikleri kod ile eklemek isterseniz, Kod Düzenleyici modunu kullanabilirsiniz.
Burada dikkat etmeniz gereken nokta, eğer kodlarla iş yapmak isterseniz, bu kodları Görsel Düzenleyici seçeneği aktifken değil, Kod Düzenleyici seçeneği aktifken eklemenizdir. Görsel Düzenleyici seçeneği aktifken eklediğiniz kodlar kod olarak değil, normal yazı olarak algılanır ve o şekilde yayınlanır. Kodlar, işlevlerini yerine getirmez.
#Araçlar
– Blok Yönetici: Bu seçenek, yazımızda kullanacağımız blokları ekleyip çıkarmamızı sağlayan bir pencere açar. Yazı panelinde, blok eklemek için artı işaretine tıkladığımızda çıkan bloklar seçeneği içerisinde yer almasını istediğimiz blokları bu seçenekten ekleyip çıkarabiliyoruz. Kullanmadığımız blokların boşa yer kaplamaması için bu pencerede düzenlemeler yapabiliriz.
– Yeniden Kullanılabilir Blokları Yönet: Yeniden kullanılabilir bloklar, bir bloku ya da blok grubunu sitenizdeki bir gönderide veya sayfada daha sonra kullanabilmek için kaydettiğiniz hazır bloklardır. Aynı içeriği sıklıkla aynı bloğa veya blok grubuna ekliyorsak, yeniden kullanılabilir blokları kullanmak bize zaman kazandırabilir.
Bir bloğu yeniden kullanılabilir blok olarak kaydetmek için herhangi bir bloğu seçtiğinizde çıkan üç nokta seçeneğine tıklayıp Tekrar Kullanılabilir Bloklara Ekle seçeneğini seçiyoruz. İsim verip kaydediyoruz.
Bu şekilde kaydettiğimiz blokları Yeniden Kullanılabilir Blokları Yönet seçeneği ile görebiliyor ve düzenleyebiliyoruz.
– Tuş Takımı Kısayolları: Yazı panelinde kullanabileceğiniz klavye kısayollarını gösterir.
– Hoş Geldiniz Rehberi: Gutenberg editörü ile ilgili panel üzerinde tanıtım yapar.
– Bütün İçeriği Kopyala: Yazı içeriğinin tamamını kopyalayıp başka bir yere kod olarak eklemenizi sağlar.
Yalnız bu seçenekle kopyaladığınız içeriği tekrar WordPress yazı alanına yapıştırırsanız, normal bloklar halinde görünür. Fakat mesela bir Word dokümanına yapıştırırsanız, kod olarak görünecektir.
– Yardım: Gutenberg editörü hakkında bir yardım sayfasına yönlendirir.
#Tercihler
- Genel Sekmesi
– Kendi Deneyiminizi Seçin seçeneği aktifse, yazıyı yayınlamadan önce size bir check list sunulur. Bu seçeneklerden son kontrollerinizi yapabilirsiniz.
– Neye Odaklanacağınıza Karar Verin başlığındaki Arabirimi İndirge seçeneği aktifse, yazı panelindeki bazı butonlar siz ilgili alanların üzerine mause ile gelince gözükür. Mause başka alanlardayken butonlar kaybolur.
– Sahne Işığı modu aktifse çalıştığınız blok haricindeki diğer bloklar soluklaşır.
– Blok Bağlantı Haritasını Göster seçeneğini pasif hale getirirseniz yazı alanı altındaki Belge —> Paragraf gibi yazıların olduğu alan kaybolur.
- Görünüm Sekmesi
– Düğme Etiketlerini Göster seçeneği aktifse yazı panelindeki seçenekler simge yerine yazı şeklinde görünür.
– Tema Stillerini Kullan seçeneği aktifse, yazı paneli, kullandığınız temanın sağladığı görünüm şeklinde size sunulur. Seçeneği pasif ederseniz Gutenberg editörünün varsayılan görünümünü görürsünüz.
- Bloklar Sekmesi
– En Çok Kullanılan Blokları Gösterir seçeneği aktifse, yazı panelinde bir blok ekleyeceğiniz zaman size en sık kullandığınız bloklar gösterilir.
– Bloğun İçinde Metin İmlecini Barındır seçeneğini, metin okuyucu kullanıyorsanız, düzgün çalışması için aktif edebilirsiniz.
- Paneller Sekmesi
Yazı alanının sağ tarafında bulunan panel içerisindeki seçeneklerden görünmesini istediğiniz veya istemediğimiz alanları açıp kapamaya yarar.
Yazı Alanı Seçenekleri ve Bloklar
Yazımızı, yazı paneline bloklar ekleyerek oluşturuyoruz. Yazı panelinde paragraf, görsel, alıntılar, tablo, ses, video, düğmeler, sütunlar gibi birçok farklı özellikte bloklar mevcut.
Dip Not:Bu noktada blog ile blok kavramlarını karıştırmamak gerekir. Blog bir internet sitesi türüdür. Mesela sahibi olduğum wpmavi.com, WordPress ve SEO konularında yazılar yayınlayan bir blogtur.
Yazı alanındaki blok kavramı ise, sitemizde yayınlayacağımız yazıları oluşturan başlık, paragraf, görsel, tıklama butonları, tablolar, galeri, video, media player gibi araçları karşılar.
#Artı Butonu

WordPress Yazı Alanına Blok Ekleme
Yazı alanının sol üst köşesinde bir artı işareti mevcut. Bu butona tıkladığımızda, yazı alanına eklemek için birçok blok listelenir. Listedeki blok türlerinin üzerine tıklayarak blokların yazı alanına eklenmesini sağlayabiliriz.
Aynı işlemi, yazı alanı içerisinde, Bir blok seçmek için / yazın yazısının sağ tarafındaki artı butonuna tıklayarak da yapabiliriz. Butona tıkladığımızda blok türleri sol tarafta listelenmek yerine bir popup pencere olarak karşımıza çıkar. Yine buradan seçim yaparak yazı içerisine istediğimiz blok türünü ekleyebiliriz.
Sol üst köşedeki artı butonuna tıkladığımızda buradaki pencerenin üstünde Bloklar sekmesi haricinde bir de Desenler sekmesi mevcut. Buradan temamızın sunduğu ya da WordPress’te standart olarak sunulan hazır içerik düzenlerini görebiliriz. Bu düzenler içerisinde seçim yaparak içeriğimizi bu hazır düzenlere göre şekillendirebiliriz.
#Kalem Butonu
Yine sol üst köşede artı işaretinin yanında bir de kalem simgesi mevcut. Bu butona tıkladığımızda Düzenle ve Seç adında iki seçenek beliriyor. Düzenle seçeneği varsayılan olarak işaretlidir ve mause ile normal blok seçeneklerine ulaşabiliriz.
Seç seçeneğini işaretlediğimizde ise seçtiğimiz bloğun üzerinde bir pencere belirir ve o blok türünün ne olduğu gösterir. Bu penceredeki 6 noktalı işaret ise seçtiğimiz bloğu istediğimiz yere sürükleyip bırakmamızı sağlar. Bu simgeye tıklayıp mausu bırakmadan bloğu istediğimiz yere hareket ettirebiliriz.
#Ok İşaretleri
Yazı alanında yaptığımız işlemleri geri ya da ileri almamızı sağlar. Yazı yazarken hata yaptığımızda kullanabiliriz.
#Info (i) Simgesi
Yazımızdaki karakter, kelime, başlık sayısı gibi istatistikleri bize gösterir.
#Alt Alta Üç Çizgi Butonu
Yazı içerisindeki blokları sol tarafta listeler. Özellikle uzun yazılarda ilgili bloğa hızlıca ulaşmak için bu liste oldukça kullanışlıdır.
Yazı alanının sağ üst kısmındaki seçeneklere bakalım:
#Taslağı Kaydet
Yazımızı yayınlamadan kaydetmenizi sağlar. Tıkladığınızda, yazınız içerisinde o zaman kadar yaptığınız işlemler yayınlanmadan kayıt edilir.
Bundan sonra sitemizden çıkış yapabiliriz. Tekrar girdiğimizde admin panelindeki sol taraftaki seçeneklerden Yazılar >> Tüm Yazılar yolunu izleyerek yarım bıraktığımız yazıyı görebilir, üzerine tıklayarak kaldığımız yerden yazımızı düzenlemeye devam edebiliriz.
#Önizleme
Yazımızın, sitemizin ön yüzünde nasıl görüneceğini görmemizi sağlar. Tıklayarak gerekli kontrolleri yapabiliriz.
#Yayımla
Yayımla seçeneği, yazımızı sitemizde herkesin görebileceği şekilde yayımlamamızı sağlar. Yazımız hazır olunca bu butona tıklayarak yazımızı yayına sokabiliriz.
#Çark Simgesi
Çark işaretli simgeye tıkladığımızda sağ kısımda bir ekran açılıyor. Burada Yazı ve Blok olarak iki seçenek mevcut.
- Yazı Sekmesi
– Görünürlük: Burada 3 seçenek mevcut. Yazımızı yayımlayınca herkes tarafından görülmesini istiyorsak Herkese Açık, sadece kendimiz ve sitemize kayıtlı editör, yazar veya üye rollerine sahip kişiler tarafından görülmesini istiyorsak Özel, belirlediğimiz bir parolaya sahip herkesin görmesini istiyorsak da Parola Korumalı seçeneğini seçebiliriz.
Parola korumalı seçeneğini işaretlediğimizde bir kutucuk açılıyor. Bu kutucuğa şifreyi yazıp yazının parolasını belirleyebiliriz. (ayrıca bkz. WordPress Yazı Şifreleme: WordPress İçerik Kilitleme)
– Yayımla: Burada Hemen yazısı mevcut. Bu yazımızın yayımla butonuna tıklar tıklamaz yayımlanacağını gösterir. Hemen yazısına tıkladığımızda ise bir takvim açılıyor. Bu takvimden tarih ve saat belirleyerek yazımızı hemen değil de ileriki bir zamanda yayımlanması için zamanlayabiliriz. Takvimden tarih ve zaman seçimi yapıp Yayımla butonuna tıkladığımızda artık yazımız hemen değil belirlediğimiz zamanda otomatik olarak yayımlanacaktır.
Artı olarak, zaten var olan bir yazınızı düzenlerken burada yazının yayımlandığı tarih gösterilir. Eğer yazının tarihini değiştirmek istiyorsanız yine bu tarih üzerine tıklayıp, çıkan takvimden yazı tarihi değiştirme işlemini yapabilirsiniz.
– Yazı Biçimi: Burada varsayılan olarak Standart, Galeri, Resim, Video gibi seçenekler bulunur. Bunlar yazınızın sahip olduğu biçimlerdir. Mesela bir wallpaper sitesine sahip olduğumuzu ve içeriğimizin bir çok görselden oluştuğunu varsayalım. Bu alandan Galeri seçeneğini seçtiğimizde sayfa tasarımımız da görsellerinizi ön plana çıkaracak şekilde düzenlenir.
Buradaki seçenekler, sahip olduğunuz temaya göre değişiklik gösterebilir.
– Blogun en Üstüne Sabitle seçeneğini işaretlerseniz, yayımladığınız bu yazı listelendiği sayfada en başta görünecektir.
– İnceleme Bekliyor seçeneği, çoklu yazara sahip olan sitelerde, site sahibinin, yazarların biten yazılarını incelemesi için bir durum göstermesini sağlar. Bu seçenek işaretlenip sağ üst köşedeki Bekliyor Olarak Kaydet yazısına tıklandığında yazı kaydedilir, yazı listesinde de Onay Bekliyor olarak yer alır.
– Çöpe Taşı seçeneği yazıyı siler.
– Kalıcı Bağlantı seçeneğinden, yayımlayacağımız yazının bağlantısını yani linki belirleyebiliyoruz. Burada otomatik olarak yazı başlığı link haline getirilir. Dilersek bunu değiştirebiliriz. Yalnız değiştirirken Türkçe karakter ve noktalama işareti kullanmamaya ve kelimelerin arasına kısa çizgi koymaya dikkat edelim.
– Kategoriler seçeneğinde yazımızı bağlayacağımız kategoriyi belirleyebiliyoruz. WordPress sitemize bir yazı eklerken bu yazının belirli bir kategoriye bağlı olması zorunludur. Yazımızı herhangi bir kategori seçimi yapmadan yayımlasak bile WordPress bu yazıyı otomatik olarak varsayılan kategoriye bağlayacaktır.
Bu alandan yazımızın bağlı olacağı kategoriyi işaretliyoruz. Yazımızı olmayan bir kategoriye bağlayacaksak Yeni Kategori Ekle yazısına tıklayıp yeni bir kategori ekleyebiliriz. (ayrıca bkz. WordPress Kategori Ekleme)
– Etiketler seçeneği, yazınızın anahtar kelimelerini, aralarına virgül koyarak girebileceğimiz bir alan. Eskiden arama motorları, bu alan girdiğimiz anahtar kelimelere göre yazı içeriğimizi anlıyor, arama sonuçlarına yansıtıyordu. Fakat günümüzde bu alanı kullanarak etiket eklemenize kesinlikle gerek yok. Google artık yazınızı tamamen tarayarak, en çok tekrar eden kelimelere göre yazı içeriğinizi anlayabiliyor. Bu nedenle Etiketler seçeneğinde herhangi bir işlem yapmanıza gerek yok.
– Öne Çıkan Görsel seçeneğini şu şekilde açıklayabilirim. Yazılarımız, sitemizin ana sayfasında, kategori ya da etiket sayfalarında veya Facebook, Twitter gibi sosyal mecralarda yayınlanırken veya listelenirken, yazınızın başlığı yanında çıkan resimler için Öne Çıkan Görsel terimi kullanılır.
Yazımızın öne çıkan görselini bu alandan yükleyebilir ya da yüklediğimiz öne çıkan görseli yine bu alandan kaldırıp değiştirebiliriz.
– Özet seçeneğinde, yazımızın özetini manuel olarak yazabiliyoruz. Buraya girdiğimiz yazı özeti, eğer temamız destekliyorsa yazılarımızın başında görünür. Desteklemiyorsa, özet yazsanız da görünmez. Fakat yazımızla ilgili özet çeken RSS gibi hizmetlerde bu alandaki yazımız ön plana çıkacaktır.
– Tartışma seçeneğinde, yazımıza ziyaretçiler tarafından yorum yapılıp yapılamayacağını belirleyebiliyoruz. Yorumlara izin ver seçeneği işaretli ise yayımladığımız yazı yoruma açıktır, herkes yorum ekleyebilir. Yazımıza yorum yapılmasını istemiyorsak buradaki işareti kaldırmamız gerekiyor.
Geri bildirimlere ve geri izlemelere izin ver seçeneğini işaretlediğimizde, eğer yazımız içerisinde diğer WordPress altyapılı herhangi bir siteye bir bağlantı verdiysek, o siteye bir geri bildirim gider. Böylece diğer site haberdar edilir. Gerekli olduğunu düşünüyorsanız bu seçeneği işaretleyebilirsiniz.
- Blok Sekmesi
Bu sekmede, yazı alanı içerisinde seçili olan bloğa özel seçenekler açılır. Mesela Paragraf bloğu için yazı tipi boyutu, renk, metin ayarları gibi seçenekler çıkar. Görsel bloğunda da görsel stil seçenekleri belirir.
Bunun gibi her bloğa ait özel seçenekleri bu sekmede görebilir ve blokları bu seçeneklere göre şekillendirebilirsiniz.
WordPress Eski Yazı Editörüne Dönme
WordPress 5.0 numaralı sürüm güncellemesi ile beraber yazının devamında anlattığım klasik yazı editörünü değiştirerek, Gutenberg isimli yazı editörünü varsayılan olarak kullanıcılarına sundu.
Bu yazı editörü her ne kadar içerik oluşturmaya yönelik daha işlevsel özellikler sunsa da, alışkanlıklarından vazgeçmek istemeyen kullanıcılar tarafından pek tercih edilmiyor.
Siz de o kullanıcılardan biriyseniz wordpress eski yazı editörüne dönebilirsiniz. Bunun için wordpress klasik editörü eklenti olarak yükleyeceğiz.
NOT:Eğer WordPress’e yeni başladıysanız, klasik editör yerine varsayılan olarak gelen Gutenberg editörünü kullanmanızı tavsiye ederim. Çünkü Klasik editörün kullanımı 2021 yılında sona erecek. WordPress klasik editöre dönme işlemi, bu editöre alışmış kullanıcılar içindir.
Admin paneli >> Eklentiler >> Yeni Ekle yolunu takip edin. Arama kutusuna classic editor yazın.
Arama sonuçlarından ilk sıradaki Klasik düzenleyici yanındaki Hemen Yükle butonuna tıklayın. Kurulumdan sonra Etkinleştir butonuna tıklayın.

WordPress Klasik Düzenleyici Yükleme
Daha sonra Admin Paneli >> Ayarlar >> Yazma yolunu izleyin. Tüm kullanıcılar için varsayılan düzenleyici seçeneğinin Klasik düzenleyici olarak seçili olduğundan emin olun. Sayfa altındaki Değişiklikleri Kaydet butonuna tıklayın.

WordPress Klasik Düzenleyiciyi Varsayılan Yapma
Böylece wordpress klasik editöre dönmüş olacaksınız.
WordPress Yazı Ekleme Paneli ve Seçenekleri (Klasik Editör)
1-WordPress’de yazı ekleme için admin panelimizden Yazılar >> Yeni Ekle yolunu izliyoruz.
Dip Not:
Karşımıza çıkan sayfada yazılarınızı kolayca yayınlayabilmeniz için yardımcı olacak birden çok alan ve araç mevcut. Bu alana WordPresss yazı paneli adı verilir.
Buradaki alan ve araçları kullanarak oluşturacağınız içeriği yayınladığınızda WordPress, bu yazıyı tarayıcıların okuyabileceği kodlara sizin yerinize çevirir.
Keza WordPress gibi CMS sistemlerinin (içerik yönetim sistemleri) asıl amacı budur. Böylece kod bilgisine sahip olmadan internet sitesi içeriği hazırlayıp yayınlayabilirsiniz.
Şimdi bu alanların ve araçların ne işe yaradıklarını, nasıl kullanıldıklarını tek tek inceleyelim.

WordPress Yazı Ekleme – Yazı Paneli
Ekran Tercihleri
WordPress yazı panelindeki alan ve araçların ne işe yaradıklarına geçmeden önce, tüm bu alanları açmamız, daha doğrusu aktif hale getirmeniz, sizin altta yapılan anlatımı takip edebilmeniz açısından daha uygun olacaktır.
WordPress’i ilk kurduğunuzda varsayılan olarak WordPress yazı panelinde tüm araç ve alanlar yer almaz.
Klasik editör için:
1-Bu alanları panelin sağ üst tarafındaki Ekran Tercihleri seçeneğini kullanarak açabiliriz.
2-Panelin sağ üst kısmındaki Ekran Tercihleri seçeneğine tıklayarak, bu kısımda bulunan tüm kutuları işaretleyin.
Tabi ekran kalabalığı olmaması için daha sonradan işinize yaramayan seçenekleri tek tek yine bu ekran tercihleri kısmından işaretlerini kaldırarak etkisiz hale getirebilirsiniz. Burada yer alan seçeneklerin işlevlerini yazının devamında detaylıca anlatıyor olacağım.

WordPress Yazı Ekleme – Ekran Tercihleri – Klasik Editör
Başlık Alanı
WordPress yazı ekleme işleminde yazınızın başlığının yazıldığı kısım burası. Yayınlayacağımız yazının ana başlığını bu alana yazıyoruz.
Bu alana yazılan ana başlık, yazımız yayınlandıktan sonra H1 tagı ile otomatik etiketlenir. ( bkz: site içi seo ). Eğer herhangi bir SEO eklentisi ile ayrı bir SEO başlığı belirtilmediyse, arama motorları da bunu yazı başlığı olarak görürler ve arama sonuçlarına yansıtırlar.
Örnek olarak bir haber içeriği girelim. İçeriğimizin başlığını “Kenan Sofuoğlu Ard Arda 3. Kez Kazandı olsun.”

WordPress Yazı Ekleme – Yazı Başlığı
Kalıcı Bağlantı Alanı
Kalıcı bağlantı alanı, yazınızın url adresidir. Yazınız yayınlandıktan sonra ziyaretçileriniz bu url adresi ile içeriğinize ulaşırlar.
Mesela bu yazının URL adresi şu şekildedir;
wpmavi.com/wordpressbaslangic/wordpress-yazi-ekleme.htmlYazı başlığı eklemesini bitirdiğiniz zaman, kalıcı bağlantının otomatik olarak oluşturulduğunu görürsünüz.
WordPress bu işlemi yazı başlığınıza göre yapar. Türkçe karakterleri atar, kelime aralarına tire işareti koyar, noktalama işaretlerini atar. Böylece uygun bir link yapısını sizin yerinize oluşturur.
#Ancak site içi SEO kurallarına göre bir URL adresi sadece o yazı için odaklanılan anahtar kelimeden oluşmalı ve mümkün olduğunca kısa olmalıdır.
Bunu otomatik olarak wordpress’e bıraktığınızda, yazı başlıklarınız genelde uzun olacağı için URL yapınızda uzun olacaktır. Dolayısı ile her yazınızın URL adresini düzenlemeniz gerekmektedir.
Klasik editörde bu düzenleme işlemi için de yazınızın kalıcı bağlantısının hemen yanındaki düzenle butonuna tıklıyoruz. Böylece linki düzenleyebilmeniz için bir kutu açılıyor.
Bu alandan URL yapınızı istediğiniz gibi düzenleyebilirsiniz. Düzenleme işlemi bittekten sonra hemen sağ kısmına bulunan tamam butonuna tıklmayı unutmayın.

WordPress Yazı Ekleme – Kalıcı Bağlantı
Eğer sizin kalıcı bağlantılarınız http://siteniz.com/?p=13 , http://siteniz.com/2017/05/ornek-yazi/ gibi biçimlerde ise bu seo açısından uygun olmayan bir link yapısıdır. WordPress SEO Dostu Kalıcı Bağlantı Ayarları adlı yazımıza göz atarak uygun kalıcı bağlantıları nasıl ayarlayabileceğinizi görebilirsiniz.
Ortam Ekle ( Resim – Fotoğraf – Video vs. )
İçeriklerinize resim, video ekleme, resim galerileri oluşturma gibi medya unsurları eklemek için bu butonu kullanıyoruz. Butona tıkladığınızda bilgisayarınızdan ya da herhangi bir siteden görsel, video ve ses dosyaları yükleyebileceğiniz bir araç açılıyor.

WordPress Yazı Ekleme – Ortam Ekleme Butonu
Bu penceredeki Ortam Ekle seçeneğinden, o ana kadar yüklenmiş medyalarınızın listelendiği Ortam Kütüphanesine ulaşabilirsiniz.
1-Ortam Kütüphanesi sekmesinin hemen yanındaki Dosya Yükle sekmesinden de Dosya Seçin butonunu kullanarak bilgisayarınızdan dosya yükleme işlemi yapabilirsiniz.
2-Dosya seçimini yaptıktan sonra ise, eklediğiniz resmin boyutlarını açılan ekranın en alt sağ kısmından belirleyebilirsiniz. Belirledikten sonra da yazıya ekle diyerek yazınıza ekleyebilirsiniz.

Eğer medya dosyalarınızı başka bir siteden link vererek sitenizde yer almasını istiyorsanız URL’den ekle seçeneğini kullanabilirsiniz.

WordPress Yazı Alanı Ortam Ekle
#Bu kısımda dikkat etmeniz gereken nokta, WordPress yazı alanı içerisinde imleç nerede ise, ekleyeceğiniz görsel ya da medya dosyalarınız oraya eklenir. Eğer yanlış bir yere eklediğinizi düşünüyorsanız eklediğiniz dosyayı yazı paneli içerinden sürükle bırak yaparak istediğiniz yere taşımanız da mümkün.
Medya dosyalarınızı yazı içerisine ekledikten sonra üzerlerine bir kez tıkladığınızda ise çıkan araçtan sağa – sola hizalama, ortalama işlemlerini yapabilirsiniz.
Aynı araçtaki kalem işaretine basarak da görselleriniz meta etiketlerini, resmin bağlantı URL adresini ayarlayabilirsiniz.

WordPress Yazı Alanı Görsel Düzenleme
X butonuna tıklayarak da yazı içeriğinizden eklediğiniz dosyayı kaldırabilirsiniz. Bu butona tıkladığınzda dosyanız sadece yazı içeriğinizden kaldırılır; ortam kütüphanenizden silinmez. Tamamen silme işlemini ise Admin Panel >> Ortam sekmesinden yapabilirsiniz.
Yazı Editörü ve Yazı Alanı
WordPress yazı ekleme işleminde içeriklerimizi oluşturacağımız bir WordPress Yazı editörü ve yazı alanını kullanıyoruz. WordPress yazı alanı, çoğumuz aşina olduğu Office Word programı ile hemen hemen aynı mantıkta işler.
WordPress yazı alanını iki şekilde kullanabiliriz:
#Görsel sekmesindeki alanda bir adet metin editörü bulunmaktadır. Bu editörün içinde yer alan butonlar ile yazıları kalınlaştırma, alt başlıkları tanımlama, WordPress yazı rengi değiştirme, italik yapma, WordPress yazı ortalama gibi işlemleri yapmamız mümkün.

WordPress Yazı Editörü – Görsel Editör
#Tabi wordpress’in varsayılan görsel editöründeki işlevler size yeterli gelmeyebilir. Mesela yazıların altını çizme ve yazıları ekrana sağa ve sola yaslayarak tam oturtma işlev butonlarını WordPress son güncellemeleri ile kaldırdı. Fakat bu iki işlevi klavye kısa yoları ile kullanabilirsiniz:
- Metnin altını çizmek için: altını çizeceğiniz metni mause ile seçili hale getirip CTRL+U kombinasyonunu kullanın.
- Metni sağa sola yaslamak (iki yana yaslama) için tüm metni seçili hale getirip Alt + Shift + J kombinasyonunu kullanın.
Diğer tüm klavye kısayollarının neler olduğunu ise Görsel editörde bulunan soru işareti ( ? ) butonuna tıklayarak öğrenebilirsiniz.
#WordPress’in varsayılan görsel editörü size yeterli gelmiyorsa, WordPress gelişmiş yazı editörü TinyMCE Advanced adlı eklentiyi yükleyerek yazınız için gerekli olan tüm işlevleri aktif edebilir, butonların yerlerini dilediğinizce değiştirebilirsiniz. ( bkz: eklenti nasıl yüklenir )
#Metin sekmesinde ise yazımıza bazı html etiketlerini entegre edebilmemiz sağlanır. Bu alanı genelde html diline hakim olanlar, görsel editörde bulunmayan bazı işlevleri kod yazarak uygulamak için kullanırlar.
Editörün başındaki botunlar da bazı html kodlarına ait kısayol butonlarıdır.

WordPress Yazı Editörü – Metin Editörü
Siz de ileride yazınıza bazı işlevsel özellikleri kod ile eklemek isterseniz eğer Metin alanını kullanabilirsiniz.
#Dikkat etmeniz gereken bu tür kodları Görsel sekmesinden değil, Metin sekmesini açarak eklemeniz. Aksi halde Görsel sekmesine eklenen kodlar kod olarak değil, normal yazı olarak algılanır ve o şekilde yayınlanır.
WordPress’in sunduğu diğer bir güzel özellik ise şu;
Yazı editörünün sağ üst köşesindeki buton ile dikkatinizin dağılmasını engelleyebilirsiniz. Bu butona tıkladığınızda ekranınızda sadece WordPress yazı alanı kalacak, diğer tüm alan ve araçlar yok olacaktır. Mause’u yazı alanı dışına çıkardığınızda ise yine her şey eski haline dönecektir.

WordPress Yazı Ekleme – Dikkat Modu
Bir de WordPress yazı alanı altındaki alanda yazınızdaki toplam kelimelerin gösterildiği bir kelime sayacı ve otomatik taslak kayıt bilgisi bulunuyor.

WordPress Yazı Alanı – Bilgi Ekranı
Özet Alanı
Bu kısım içeriğinizin kısa bir özetini manuel olarak girebileceğiniz bir alandır. Bu alan boş bırakıldığında, anasayfa, kategori sayfası, yazar sayfası gibi içeriklerinizin listelendiği sayfalarda, yazınızın ilk paragrafından itibaren belirlenen karaktere kadar yazınızın bir bölümü özet olarak gösterilir.
Özet alanı, eğer temanız destekliyorsa, yazınızı yayınladıktan sonra yazı başlığınızın hemen altında görüntülenir. Bazı temalar bu alanı desteklemezler ve doldursanız da yazınızda görüntülenmezler. Fakat yazınızla ilgili özet çeken RSS gibi hizmetlerde bu alandaki yazınız ön plana çıkar.

WordPress Yazı Paneli – Özet Alanı
Geri İzlemeleri Gönder Bölümü
WordPress’te yazı ekleme işlemi yaparken yazılarınızda diğer WordPress alt yapılı sitelere bağlantı verdiğinizde, o siteye bir geri bildirim gider. Böylece diğer site haberdar edilir.
Geri İzlemeleri Gönder bölümü de önceki sürümlerde geri bildirim için kullanılmaktaydı. Yazı içi bağlantı haricinde yine bu alana bağlantı verilen sitenin adresi yazılıyordu.
Fakat son güncellemelerle bu alanın doldurulmasına gerek kalmadı. Yazı içine eklediğiniz bağlantı yeterli oluyor. Bu nedenle bu alanı kullanmanıza gerek yok. Ekran tercihlerinden işaretini kaldırabilirsiniz.

WordPress Yazı Alanı – Geri İzlemeleri Gönder
Özel Alanlar
WordPress yazı ekleme işleminde Özel Alanlar konusu, geniş kapsamlı, ayrıca bir konuda ele alınabilecek ve kod bilgisi gerektiren bir konu. Bu nedenle bir örnek üzerinden ne işe yaradığına değineceğim.
Diyelim ki WordPress alt yapılı bir emlak siteniz mevcut. İlanların listelendiği sayfada emlağın fiyat bilgisi, metrekare bilgisi, oda sayısı gibi bir takım veriler de yer alması gerekiyor.
İşte özel alanlar bölümüyle bunu mümkün kılabiliyorsunuz. Tabii bu tür ayarlamaları yapmak için kodlama bilginizin olması gerekiyor. Kodlama bilmiyor ve bu tür özel işlevler arıyorsanız da, aradığınız işlevleri içinde barındıran bir wordpress teması bakın.

WordPress Yazı Editörü Özel Alanlar
Yazı Kısa İsmi
Bu alan da eskide kalmış bir işlevi barındırıyor. Yazının başında yazımızın kalıcı bağlantısını nasıl ayarlayacağımıza değinmiştik. Yeni sürümlerde kalıcı bağlantıyı düzenlememiz gerektiğinde anlattığım bölümü kullanabiliyoruz. Doğal olarak bu bölüme ihtiyacımız kalmıyor.
Yazar Alanı
WordPress yazının yazarını değiştirme işlemini bu alanda yapabiliyoruz. Birden çok yazar barındıran WordPress alt yapılı sitelerin işine yarayacak bu alanda, yazıyı siz yazmasanız da siz yazmışsınız gibi gösterebilmenizi sağlıyor.
Mesela, ücretli olarak dışarıdan makale alımı yapıyorsunuz. Makalelerin siteye girilmesi için makaleyi yazan kişi için bir yazar hesabı açtınız. Yazar yazıyı bitiriyor. Yazı yayınlanmadan önce bu alandan yazar seçimi yaparak WordPress yazının yazarını değiştirme işlemini yapabiliyorsunuz.
#Eğer bu işlemi toplu olarak veya tek tek yazıları düzenleyerek değil de, daha kısa bir yolla yapmak istiyorsanız da, yazının yazarını değiştirme başlıklı yazıma bakabilirsiniz.

WordPress Yazı Ekleme Paneli Yazar Alanı
Sürümler Alanı
WordPress’te yazı ekleme işleminde yazınızı her taslak olarak kaydettiğinizde, yazı sürümleri kayıt altına alınır. Böylece fikir değişikliklerinde yazılarınızın önceki versiyonlarına dönüş yapabilirsiniz.
Sürümler alanında yazınızı taslak olarak kaydettiğiniz her sürüm için bir kayıt oluşturulur. Bu kayıtlarda kaydın zamanı da görüntülenir ve her sürüm için bir numara verilir. Yazınız için her sürümü bu listeden görebilir, dilediğinizn üzerine tıklayarak geri dönüş yapabilirsiniz.

WordPress Yazı Editörü – Sürümler Alanı
Yorumlar Bölümü
WordPress yazı ekleme işleminde yazılarınıza yapılan yorumları görüp kontrol edebileceğiniz alandır. Siz de bu alandan yazılarınız daha yayınlanmadan yorum eklemesi yapabilirsiniz.
Admin panelinizdeki Yorumlar menüsünden de bu işlemi yapabileceğiniz gibi WordPress yazı editörü alanından da yazılarınızın yorumlarını kontrol etmeniz mümkün. Eğer size gereksiz geliyorsa ekran tercihleri seçeneklerinden bu alanın işaretini kaldırabilirsiniz.

WordPress Yazı Alanı Yorumlar Bölümü
Yayımla Bölümü
WordPress’te yazı ekleme, WordPress yazı düzenleme işlemlerinde en çok işimize yarayacak olan Yayımla bölümü ile WordPress yazı kaydetme, WordPress yazı zamanlama, WordPress yazı silme, WordPress yazı tarihi değiştirme gibi işlemleri yapabilirsiniz.
#Taslak Olarak Kaydet: Yazılarınızı yayımlamadan önce WordPress yazı kaydetme işlemi için bu butonu kullanabilirsiniz. Butona bastığınızda, yazınız içerisinde o zaman kadar yaptığınız işlemler yayımlanmadan kayıt edilir.
Bundan sonra sitenizden çıkış yapabilirsiniz. Tekrar girdiğinizde admin panelinizden Yazılar >> Tüm Yazılar yolunu izleyerek yarım bıraktığınızı yazıyı görebilir, üzerine tıklayarak kaldığınız yerden devam edebilirsiniz.
#Önizleme: Bir yazıyı yazarken, yazının sitenin ön yüzünde nasıl görüneceğini incelemek için bu butonu kullanabilirsiniz. Yazınız yeni bir sekmede yayımlanmış gibi açılacak, siz de görünüme göre gerekli değişiklikleri yapabileceksiniz.
#Durum:
Düzenle butonuna basarak şu değişiklikleri yapabilirsiniz;
- Taslak: Yazının henüz yayımlanmadığını gösterir. Yayımlanmış bir yazıyı taslak durumuna getirerek yayımdan geri çekebilirsiniz.
- İnceleme Bekliyor: Çoklu yazara sahip olan sitelerde, site sahibinin yazarların biten yazılarını incelemesi için bir durum gösteren seçenektir.
- Yayımlanmış: Yazının yayıma alındığını gösterir. Taslak veya İnceleme Bekliyor durumuna getirerek yazıyı yayımdan çekebilirsiniz.
#Görünürlük: Eğer yazılarınızın herkesin göreceği şekilde değil de, belirli bir şifreye sahip olanların ya da sadece kayıtlı kullanıcıların görmesini istiyorsanız, gerekli düzenlemeleri buradan yapıyorsunuz.
- Herkese açık: Yazının herkese açık bir şekilde yayınlandığını gösterir. Ayrıca bu yazıyı ansayfada sabitle seçeneğini kullanarak, yazınızın ana sayfada en üstte sabit bir şekilde listelenmesini sağlayabilirsiniz.
- Parola Korumalı: Sadece şifreye sahip olan kullanıcıların şifre girerek görebileceği yazılar için bu seçeneği kullanabilirsiniz. WordPress yazı şifreleme hakkında daha detaylı bilgi için WordPress Yazı Şifreleme yazımıza göz atabilirsiniz.
- Özel: Yazılarınızın sadece sitenizdeki kayıtlı kullanıcıların görmesini istiyorsanız bu seçeneği işaretleyebilirsiniz.
#Hemen Yayımla: WordPress zamanlanmış yazı işlemi için bu alanı kullanmanız mümkün. Düzenle yazısına tıklayıp WordPress yazı yayımlama tarih ve saatini ayarlayabilirsiniz.
#Çöpe Taşı: Yayımlamaktan vazgeçtiğiniz ve silmek istediğiniz yazıları bu yazıya tıklayarak çöp kutusuna taşıyabilirsiniz.

WordPress Yazı Editörü – Yayımla Alanı
Kategoriler Alanı
WordPress sitenize bir yazı eklerken bu yazının belirli bir kategoriye bağlı olması zorunludur. Siz yazınızı belirli bir kategoriye atamasanız bile, wordpress bunu otomatik yapar. ( Varsayılan kategoriye atar )
Eğer blogunuza hala kategori eklemesi yapmadıysanız ve WordPress’e kategori nasıl eklenir bilmiyorsanız WordPress Kategori Oluşturma yazımıza göz atabilirsiniz.
Bu alandan yazımızın bağlı olacağı kategoriyi işaretliyoruz. Eğer alt kategorilerimiz varsa hem ana hem de alt kategoriyi işaretlememiz gerekiyor.
Ek olarak yazılarınıza birden fazla kategoriye bağlamanız mümkün. Yoast Seo veya benzeri seo eklentileri kullanıyosanız, birden fazla kategori seçmek istediğinizde kategori yanlarında Birincil ve Make Primary yazıları çıkacaktır. Hangi kategorinin yazınızla daha alakalı olduğuna göre Make Primary seçeneğini kullanarak yazınızın bağlanacağı kategoriyi öncelikli kategori olarak seçebilirsiniz.

WordPress Yazı Editörü Kategoriler Alanı
Biçim Bölümü
WordPress yeni yazı ekleme işleminde temaların sunduğu bir işlev olan Biçim bölümü ile içeriklerinizin türüne göre seçim yapabilirsiniz.
Bu alanda yaptığınız seçime göre yazınızın yayınlandığı sayfanın tasarımı, temanın belirlediği kriterlere göre otomatik olarak değişebilir.
Mesela buradan Kenar seçeneğini seçtiğinizde gönderiniz başlıksız olarak yayımlanır. Twitter, Facebook gibi durum güncellemeleri buna örnek verilebilir.
Ya da bir Wallpaper sitesine sahip olduğunuzu ve içeriğinizin bir çok görselden oluştuğunu varsayalım. Bu alandan Galeri seçeneğini seçtiğinizde sayfa tasarımınız da görsellerinizi ön plana çıkaracak şekilde düzenlenir.
Buradaki seçenekler kullanılan WordPress temalarına göre değişiklik gösterir. Bazı temalarda hiç biçim seçeneği olmayabilir.

WordPress Yazı Alanı Biçim Bölümü
Etiketler Alanı
Etiketler alani yazınızın anahtar kelimelerini, aralarına virgül koyarak girebileceğiniz bir alan. Eskiden arama motorları, bu alan girdiğiniz anahtar kelimelere göre yazı içeriğiniz anlıyor, arama sonuçlarına yansıtıyordu.
Fakat artık bu alanı kullanarak etiket eklemenize kesinlikle gerek yok. Google artık yazınızı tamamıyle tarayarak, en çok tekrar eden kelimelere göre yazı içeriğinizi anlayabiliyor.
#Bu nedenle etiket kullanımı eskiden ne kadar önemliyse, günümüzdeki gelen algoritma güncellemeleri ile artık o kadar önemsiz. SEO Teknikleri: %150 Trafik Artışı Garantili SEO İpuçları başlıklı yazımızdan etiket kullanımının neden gereksiz olduğunu detaylı bir şekilde öğrenebilirsiniz.
Yine de etiket girme konusunda ısrarcıysanız, bu alana gireceğiniz etikerler arasına virgül koymayı unutmayın. Yazınızı yayınladıktan sonra buradaki kelimeler, temanızın tasarımına göre yazı içerisinde listelenir.

WordPress Yazı Editörü Etiketler Alanı
Öne Çıkarılmış Görsel
WordPress yazı ekleme işleminde, yazılarınız sitenizin ana sayfasında, kategori ya da etkiekt sayfalarında yahut Facebook, Twitter gibi sosyal mecralarda yayınlanırken veya listelenirken, yazınızın başlığı yanında çıkan resimler için Öne Çıkan Görsel terimi kullanılır.
Yazınızın öne çıkan görselini bu alandan yükleyebilir ya da yüklediğiniz öne çıkan görseli yine bu alandan kaldırıp değiştirebilirsiniz.

WordPress Yazı Alanı Öne Çıkan Görsel
WordPress yazı alanı için varsayılan olarak gelen alanlar bu şekilde. Kullandığınız temalara ve eklentilere göre, WordPress yazı paneli işlevselliğini arttırmak için yeni işlevler için yeni alanlar açılabilir.
#Mesela WordPress Email Aboneliği ve MailChimp Kullanımı yazımızda bahsettiğimiz Wp Subscribe Pro eklentisi kurulduğu zaman WordPress yazı alanına, o an eklediğiniz yazı için e-mail gönderilip gönderilmeyeceğini belirleyeceğiniz bir seçenek alanı eklenir.
Tüm bu alandalardan kullanmadıklarınızı Ekran Tercihleri kısmından kapatarak, WordPress yazı editörü sayfanızın daha hızlı açılmasını sağlamanın yanı sıra, kalabalık görünümden de kurtulmuş olursunuz.
WordPress Yazıları Nereye Kaydediyor?
Başlangıç seviyesindeki kullanıcıların en çok merak ettiği konulardan birisi WordPress yazıları nerede sorusudur. Mantıken çoğu kullanıcı yazılarını, sitesini ait olduğu sunucu dosyalarında arar.
Ancak WordPress ile oluşturduğunuz yazılar, WordPress kurulumu sırasında oluşturduğunuz veritabanında veri olarak kaydedilir.
Oluşturduğunuz veritabanına cPanel’inizden ulaşabilirsiniz. cPanel’e giriş yaptıktan sonra Veritabanları başlığındaki phpMyAdmin yazısına tıklayın. Sol taraftaki panelden veritabanı isminize tıklayın. Hemen altında listelenen sonu _post ile biten tablo ismine tıklayın. Sağ tarafta yazılarınızı veri olarak görebilirsiniz.

WordPress Yazıları Nereye Kaydediyor?
#Sistemsel sıkıntılar yaşamamanız adına buradaki verilerle hiç bir şekilde oynamanızı tavsiye ederim. Burada sadece yazılarınız değil, yazılarınızın yayımlanabilmesi için gerekli olan birden çok değişken bulunmaktadır.
Eğer WordPress yazılarınızı yedeklemek istiyorsanız WordPress Yedek Alma ve Geri Yükleme – Site Yedekleme başlıklı yazımıza göz atabilirsiniz.
WordPress Toplu Yazı Silme
WordPress ile oluşturduğunuz içeriklerinizin tamamını ya da birden fazla içeriğinizi toplu bir şekilde silebilmeniz mümkün.
1-Bunun için admin panelinizden Yazılar >> Tüm Yazılar yolunu izliyoruz. Açılan sayfada yazılarımız listeleniyor. Bu sayfada varsayılan olarak 20 adet yazı listelenir.
2-Daha fazla sayıda yazı listelemek istiyorsanız, sağ üst köşede bulunan Ekran Tercihleri seçeneğine tıklayarak Sayfa başına gösterilecek öge: kısmından listelenecek yazı sayısını girip Uygula butonuna basıyoruz.
Admin paneli performansı açısından sayfa başı listeleme sayısını 30 üzerine çıkarmamanızı öneririm.
3-WordPress yazı silme işlemi için hangi yazıları silmek istiyorsanız her yazının sol kısmında bulunan kutucukları işaretleyebilirsiniz. Sileceğiniz yazıların yanlarındaki kutuları tek tek işaretledikten sonra listenin sol üstünde bulunan Toplu İşlemler seçeneğine tıklayarak Çöpe Taşı seçeneğini seçip uygula butonuna tıklıyoruz.
Eğer sayfada listelenen tüm yazıları silmek istiyorsanız, listenin sol köşesinde bulunan Başlık yazının yanındaki kutucuğu işaretleyerek listedeki tüm yazıları seçebilirsiniz.

WordPress Toplu Yazı Silme
#Not: WordPress toplu yazı silme işleminde dikkat etmeniz gereken bir nokta var. toplu yapılan işlemler aşırı cpu kullanımına neden olur. Aynı anda toplu olarak 30 üzeri yazı silmeye çalıştığınızda, eğer paylaşımlı hosting kullanıyorsanız büyük ihtimal sunucunuz hata verecektir. Bu nedenle toplu yazı silme işlemi için tek seferde en fazla 30 yazı silme işlemi yapmanız daha sağlıklı olacaktır.
WordPress Yazı Tarihi Değiştirme
#Gutenberg Editörü İçin
WordPress yazı tarihi değiştirme işlemi için öncelikle tarihini değiştirmek istediğiniz yazınıza Admin Paneli >> Yazılar sekmesi üzerinden ulaşıp düzenle deyin.
Sağ üst köşedeki çark simgesine tıkladığınızda açılan pencerenin Yazı sekmesi altındaki seçeneklerden Yayımla bölümündeki tarihe tıklayın. Açılan penceredeki takvimden tarih ve saati ayarlayın.
Sonrasında çark simgesinin solundaki Güncelle butonuna tıklayın. Böylece WordPress yazı güncelleme tarihi bilgisini değiştirmiş oluyoruz.

WordPress Yazı Tarihi Güncelleme (Gutenberg Editörü)
#Eski Klasik Editör İçin
WordPress yazı tarihi değiştirme işlemi için öncelikle tarihini değiştirmek istediğiniz yazınıza Admin Paneli >> Yazılar sekmesi üzerinden ulaşıp düzenle deyin.
Ve wordpress yazı alanı Yayımla bölümünde Yayımlandığı tarih: kısmındaki düzenle kısmına tıklayın. Tarih ve saat alanına istediğiniz yeni tarihi girerek Tamam butonuna tıklayın.
Sonrasında Güncelle butonuna tıklayın ve böylece WordPress yazı güncelleme tarihi bilgisini değiştirmiş oluyoruz.

WordPress Yazı Tarihi Değiştirme (Klasik Editör)
WordPress Yazı Bölme
#Gutenberg Editörü İçin
WordPress yazı bölme işlemi ile WordPress yazı içi sayfalama basit bir kodla mümkün.
Sayfanın sağ üst köşesindeki üç nokta simgesine tıklayın. Açılan pencereden Düzenleyici başlığındaki Kod Düzenleyici seçeneğine tıklayarak aktifleştirin.
Yazı alanı kod görünümüne geçti. Yazılarınızda diğer sayfada olmasını istediğiniz bölümlerin başına aşağıdaki kodu yapıştırın.
<!--nextpage-->Yazınızı yayımladıktan sonra bu kodu yerleştirdiğiniz kısımdan sonrası, başka bir sayfada açılması için yazı sonuna navigasyon butonları eklenecektir. Bu butonların rakam ya da sonraki sayfa gibi text şeklinde olup olmaması temanıza bağlıdır.

WordPress Yazıyı Sayfalara Bölme (Gutenberg Editörü)
#Eski Klasik Editör İçin
Önemli:Dikkat etmeniz gereken nokta aşağıdaki kodu WordPress yazı paneli Görsel sekmesinden değil Metin sekmesindeki editörden yapıştırmak.
Yazılarınızda diğer sayfada olmasını istediğiniz bölümlerin başına aşağıdaki kodu yapıştırın.
<!--nextpage-->Yazınızı yayımladıktan sonra bu kodu yerleştirdiğiniz kısımdan sonrası, başka bir sayfada açılması için yazı sonuna navigasyon butonları eklenecektir. Bu butonların rakam ya da sonraki sayfa gibi text şeklinde olup olmaması temanıza bağlıdır.

WordPress Yazı Bölme (Klasik Editör)
WordPress Yazıları Yoruma Kapatma
#Gutenberg Editörü İçin
Sitenizdeki belirli içerikleriniz için yorum yapılmasını istemeyebilirsiniz. WordPress yazıyı yoruma kapatmak için yazı panelinin sağ üst köşesinde bulunan çark simgesine tıkladığınızda çıkan pencerenin Yazı sekmesinde, aşağıda bulunan Tartışma seçeneğine tıklayın. Buradaki Yorumlara İzin Ver seçeneğindeki işareti kaldırın.

WordPress Yazıyı Yorumlara Kapatma (Gutenberg Editörü)
#Eski Klasik Editör İçin
Eski editörde WordPress yazıyı yoruma kapatmak için WordPress yazı editörü altında bulunan Tartışma seçeneğini kullanabilirsiniz.
Sizde böyle bir alan görünmüyorsa WordPress yazı alanı sağ üst kısmındaki Ekran Tercihleri seçeneğini açıp Tartışma kutusunu işaretleyin.
1-Tartışma alanındaki Yorumlara izin ver seçeneğinin işaretini kaldırın ve yazıyı güncelleyin. Böylece yazınız yayımlandıktan sonra alt kısımdaki yorum alanı görünmeyecektir.
2-WordPress yazıları yoruma açma işlemi için de Yorumlara izin ver seçeneğini işaretleyip yazıyı güncellemeniz yeterlidir.

WordPress Yazıları Yoruma Kapatma
Sitenizdeki tüm yazıları ya da sayfaları tamamen yoruma kapatmak için WordPress Yorumları Kapatmak başlıklı yazımıza göz atabilirsiniz.
WordPress Yazı Zamanlama
WordPress yazılarınızı hemen değil de belirlediğiniz bir günde ve saatte yayımlama imkanınız mevcut.
Gutenberg editörü için WordPress yazı zamanlama işlemini nasıl yapacağınızı bu yazının Yazı Alanı Seçenekleri ve Bloklar başlığı altında belirtmiştim.
Eski klasik editörde WordPress zamanlanmış yazı yayımı için WordPress yazı editörü Yayımla alanını kullanabilirsiniz.
1-Hazırladığınız içeriği yayımlamadan önce Yayımla alanındaki Hemen Yayımla kısmında yer alan Düzenle yazısına tıklıyoruz. Yazının yayımlanmasını istediğimiz tarih ve saati girdikten sonra Tamam butonuna basıyoruz.

WordPress Yazı Zamanlama
#Burada dikkat etmeniz nokta sunucu saatidir. WordPress zaman olarak bilgisayarınızdaki saati değil, sunucudaki saati kullanır. Özellikle yurtdışı sunucularda barınan sitelerinizin sunucu saati ile sizin saatiniz farklı olabilir. Bu nedenle WordPress yazı zamanlama işleminde tarih ve saat ayarı yaparken sunucu saatini dikkate almanız sağlıklı olacaktır.
WordPress Yazı ID Öğrenme
Bazı WordPress temalarındaki fonksiyonların ve eklentilerdeki işlevlerin doğru çalışması için sizden yazılarınızın id numaralarını girmenizi isterler.
WordPress yazı id öğrenme için admin panelinizden Yazılar >> Tüm Yazılar yolunu izleyin. id numarasını öğrenmek istediğiniz yazıya tıklayın. Tarayıcınızın adres çubuğuna bakın. Orada uzayıp giden linkin ortalarında post= kısmını görüyorsunuz. Eşittir işareti karşısındaki rakam, sizin yazınızın id numarasıdır.

WordPress Yazı ID Öğrenme
Umarım WordPress Yazı Ekleme: Yazı Editörü ile İlgili Herşey ! başlıklı yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.
WordPress Yazı Ekleme: Yazı Editörü ile İlgili Herşey ! Gürcan İnan