B
Burak Oran
Misafir
WPMAVI. WPMAVI - Türkiye Wordpress Rehberi
Ziyaretçilerim WordPress siteme mobil cihazlardan girdiklerinde ekranda yakınlaştırma – zoom yapamıyor. diyorsanız çözümü burada.
Bazı WordPress tema yapımcıları daha akıcı bir deneyim sunmak, tasarım sorunlarını engellemek vs gibi sebeplerle mobil cihazlarda zoom yapılmasını engelleyebiliyorlar.
Ancak site sahipleri sayfalarına detaylı görüntülenmesi gereken bir fotoğraf – tablo veya resim koyduklarında, mobil cihazların ekranları küçük olduğu için, bu veriler aslında düzgün bir şekilde görüntülenemiyor veya hiç görüntülenemiyor.
WordPress siteyi mobilde el ile büyütme – yakınlaştırma – zoom yapma işlevini basit bir meta kodu (aslında etkileti) ile etkin veya etkisiz hale getirebiliyoruz.
Tabi bir de mobil ekran yakınlaştırma veya resim / fotoğraf yakınlaştırma işlevinin derecesini de ayarlayabiliyoruz.
Yani ekleyeceğimiz meta etiketi ile potansiyel ziyaretçinin sitede yapacağı mobil zoom işlevini 2 kata kadar veya 3 kata kadar yakınlaştırmaya izin ver şeklinde de set edebiliyoruz.
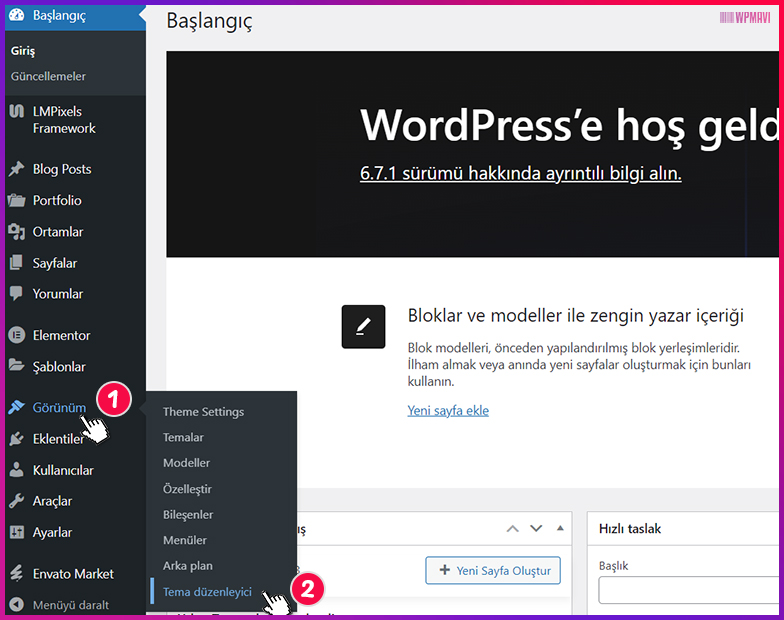
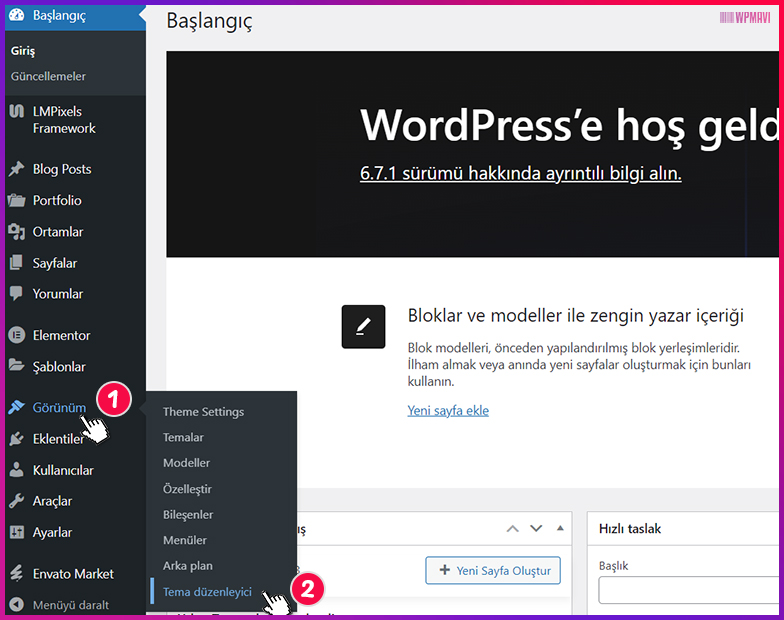
1-Öncelikle admin panelinde sol taraftaki menüden Görünüm > Tema Düzenleyicisi yolunu izleyin.

WordPress Mobil Zoom Özelliği Aktif Etme 1. Adım
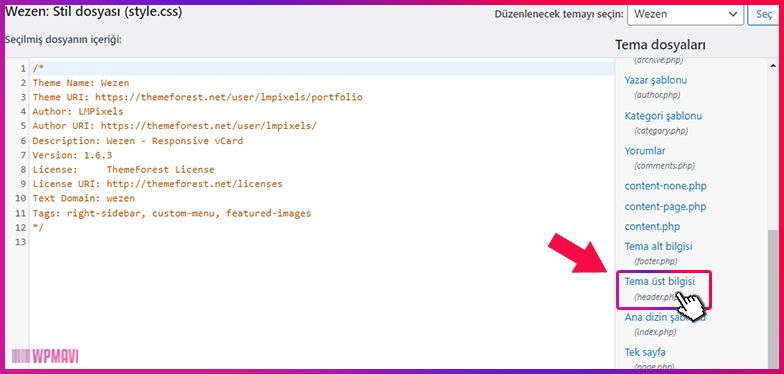
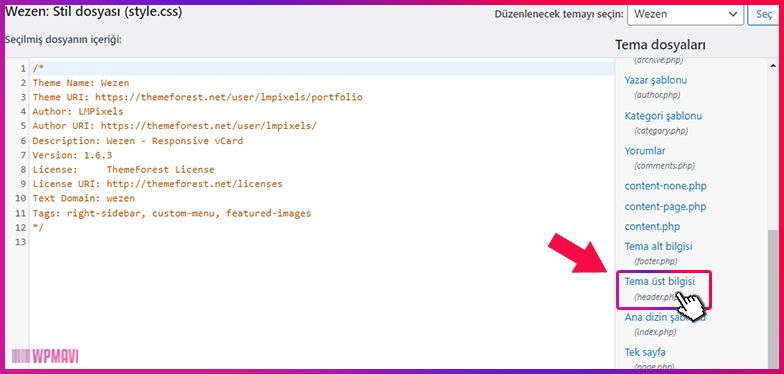
2-Açılan sayfada sağ taraftan temanın header.php dosyasını bulun ve tıklayın. Genelde Tema üst bilgisi olarak geçer.

WordPress Mobil Zoom Özelliği Aktif Etme 2. Adım
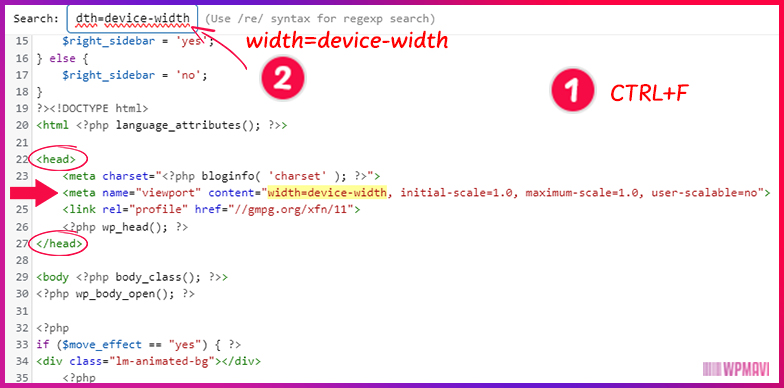
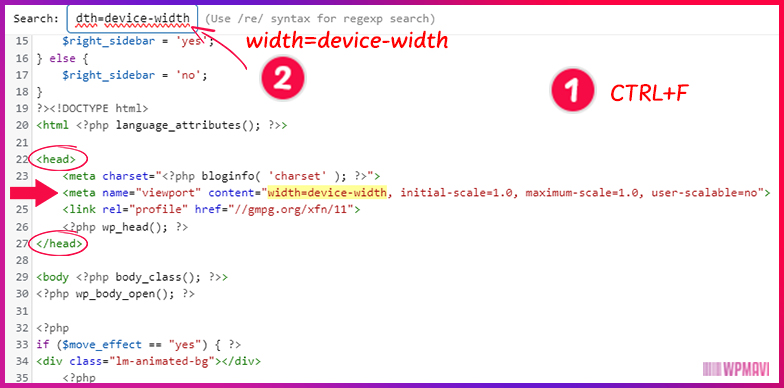
3-Kodların bulunduğu alana tıklayın ve klavyenizden CTRL+F tuşlarına aynı anda basın.
Üst kısımda bir arama kutusu açılacaktır. Kutu içerisine aşağıdaki kodu yazın ve Enter’a basın:
Bu kodu yazdığınızda sayfadaki kodlar içerisinde <head></head> etiketleri arasında aşağıdaki kod satırını bulacaksınız:
Bu koddaki user-scalable=no veya user-scalable=0 şeklindeyse bu, sayfa yakınlaştırma özelliğinin pasif olduğu anlamına gelir.

WordPress Mobil Zoom Özelliği Aktif Etme 3. Adım
4-Sayfa zoom özelliğini aktif etmek için koddaki no veya 0 olan kısmı yes veya 1 olarak değiştirin.
Ayrıca kodda maximum-scale=1.0 kısmındaki değeri 2.0, 3.0 gibi değerlerle değiştirin.
Mesela 2.0 yaparsanız sayfa 2 kat yakınlaşır; 3.0 yaparsanız 3 kat yakınlaşır gibi… Burada tercih sizin.
Sonuç olarak kod satırı şu şekilde olabilir:
NOT-1:Eğer sizin temanızda header.php içerisinde bu kod satırı yoksa bir üstteki kod satırını <head></head> etiketleri arasına herhangi bir yere ekleyebilirsiniz.
NOT-2:Bunları yapmanıza rağmen yine de sayfa yakınlaştırma işlevi çalışmıyorsa muhtemelen temanın function dosyalarına eklenen bir kodla engellenmiş olabilir.
Böyle bir durumda yine admin panelinden Görünüm > Tema Düzenleyicisi yolunu izleyip, sağ taraftan function.php dosyasını açın; genelde Tema işlevleri olarak geçer.
Ve yine CTRL+F yaparak kodlar içerisinde aşağıdaki kodu aratın:
Bu kodu tamamen silerek ya da maximum-scale ve user-scalable kısımlarını üstte anlattığım gibi ayarlayarak sorunu çözebilirsiniz.
WordPress Siteyi Mobilde El ile Büyütme, Yakınlaştırma, Zoom Yapma yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.
WordPress Siteyi Mobilde El ile Büyütme, Yakınlaştırma, Zoom Yapma Burak Oran
Ziyaretçilerim WordPress siteme mobil cihazlardan girdiklerinde ekranda yakınlaştırma – zoom yapamıyor. diyorsanız çözümü burada.
Bazı WordPress tema yapımcıları daha akıcı bir deneyim sunmak, tasarım sorunlarını engellemek vs gibi sebeplerle mobil cihazlarda zoom yapılmasını engelleyebiliyorlar.
Ancak site sahipleri sayfalarına detaylı görüntülenmesi gereken bir fotoğraf – tablo veya resim koyduklarında, mobil cihazların ekranları küçük olduğu için, bu veriler aslında düzgün bir şekilde görüntülenemiyor veya hiç görüntülenemiyor.
WordPress siteyi mobilde el ile büyütme – yakınlaştırma – zoom yapma işlevini basit bir meta kodu (aslında etkileti) ile etkin veya etkisiz hale getirebiliyoruz.
Tabi bir de mobil ekran yakınlaştırma veya resim / fotoğraf yakınlaştırma işlevinin derecesini de ayarlayabiliyoruz.
Yani ekleyeceğimiz meta etiketi ile potansiyel ziyaretçinin sitede yapacağı mobil zoom işlevini 2 kata kadar veya 3 kata kadar yakınlaştırmaya izin ver şeklinde de set edebiliyoruz.
1-Öncelikle admin panelinde sol taraftaki menüden Görünüm > Tema Düzenleyicisi yolunu izleyin.

WordPress Mobil Zoom Özelliği Aktif Etme 1. Adım
2-Açılan sayfada sağ taraftan temanın header.php dosyasını bulun ve tıklayın. Genelde Tema üst bilgisi olarak geçer.

WordPress Mobil Zoom Özelliği Aktif Etme 2. Adım
3-Kodların bulunduğu alana tıklayın ve klavyenizden CTRL+F tuşlarına aynı anda basın.
Üst kısımda bir arama kutusu açılacaktır. Kutu içerisine aşağıdaki kodu yazın ve Enter’a basın:
width=device-widthBu kodu yazdığınızda sayfadaki kodlar içerisinde <head></head> etiketleri arasında aşağıdaki kod satırını bulacaksınız:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">Bu koddaki user-scalable=no veya user-scalable=0 şeklindeyse bu, sayfa yakınlaştırma özelliğinin pasif olduğu anlamına gelir.

WordPress Mobil Zoom Özelliği Aktif Etme 3. Adım
4-Sayfa zoom özelliğini aktif etmek için koddaki no veya 0 olan kısmı yes veya 1 olarak değiştirin.
Ayrıca kodda maximum-scale=1.0 kısmındaki değeri 2.0, 3.0 gibi değerlerle değiştirin.
Mesela 2.0 yaparsanız sayfa 2 kat yakınlaşır; 3.0 yaparsanız 3 kat yakınlaşır gibi… Burada tercih sizin.
Sonuç olarak kod satırı şu şekilde olabilir:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=yes">NOT-1:Eğer sizin temanızda header.php içerisinde bu kod satırı yoksa bir üstteki kod satırını <head></head> etiketleri arasına herhangi bir yere ekleyebilirsiniz.
NOT-2:Bunları yapmanıza rağmen yine de sayfa yakınlaştırma işlevi çalışmıyorsa muhtemelen temanın function dosyalarına eklenen bir kodla engellenmiş olabilir.
Böyle bir durumda yine admin panelinden Görünüm > Tema Düzenleyicisi yolunu izleyip, sağ taraftan function.php dosyasını açın; genelde Tema işlevleri olarak geçer.
Ve yine CTRL+F yaparak kodlar içerisinde aşağıdaki kodu aratın:
Kod:
add_action('wp_head', function () {
echo '<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">';
});Bu kodu tamamen silerek ya da maximum-scale ve user-scalable kısımlarını üstte anlattığım gibi ayarlayarak sorunu çözebilirsiniz.
WordPress Siteyi Mobilde El ile Büyütme, Yakınlaştırma, Zoom Yapma yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.
WordPress Siteyi Mobilde El ile Büyütme, Yakınlaştırma, Zoom Yapma Burak Oran