B
Burak Oran
Misafir
WPMAVI. WPMAVI - Türkiye Wordpress Rehberi
WordPress sitenizde yan paneldeki bileşenleri masaüstü cihazlar ve mobil cihazlar için ayrı ayrı ayarlamak istiyorsunuz.
Yani mesela masaüstü cihazlardan sitenize gelen ziyaretçiler için yan panelde bir metin bileşeni içinde reklam gösteriyorsunuz. Ancak reklam içeren bu bileşenin mobil cihazlardan sitenize gelen ziyaretçilere görünmemesini; bunun yerine mesela sosyal medya hesaplarınızı linklediğiniz başka bir bileşen görünsün istiyorsunuz.
Ayrıca, yan panelinize eklediğiniz bileşenlerden yalnızca bazılarını mobil cihazlarda gizlemek, bazılarının ise tüm cihazlardan erişildiğinde görünür olmasını sağlamak istiyorsunuz.
WordPress bileşenleri mobilde gizleme, bileşenler sadece masaüstü cihazlarda görünsün, mobilde görünmesin veya tam tersi; mobilde ve tablet cihazlarda görünsün ancak masaüstü cihazlarda görünmesin gibi 3 farklı cihaz opsiyonunda da istediğiniz şekilde farklı kombinasyonları uygulamanıza olanak sağlayacak;
ve bunu da bileşen bazlı, yani istediğiniz herhangi bir bileşeni veya bileşenleri (tek tek) bu şekilde mobilde gizle – sadece masaüstünde göster vs. gibi ayarları yapmanıza olanak sağlayacak oldukça hafif bir kod yapısına sahip, ücretsiz bir WordPress eklentisi mevcut.
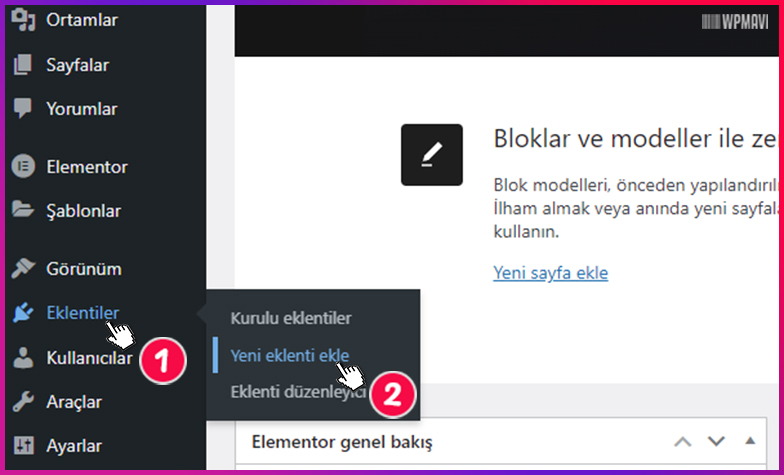
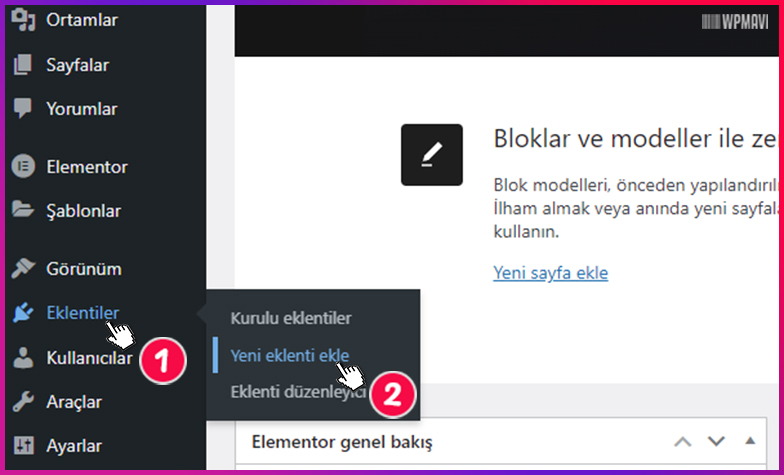
1-Öncelikle admin panelinde sol taraftaki menüden Eklentiler > Yeni eklenti ekle yolunu izleyin.

WordPress Bileşenleri Mobilde Gizleme 1. Adım
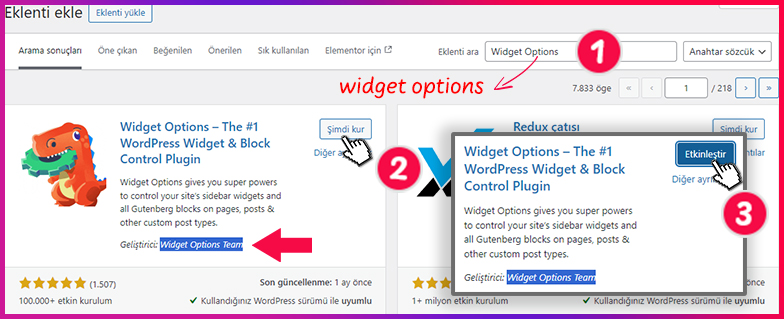
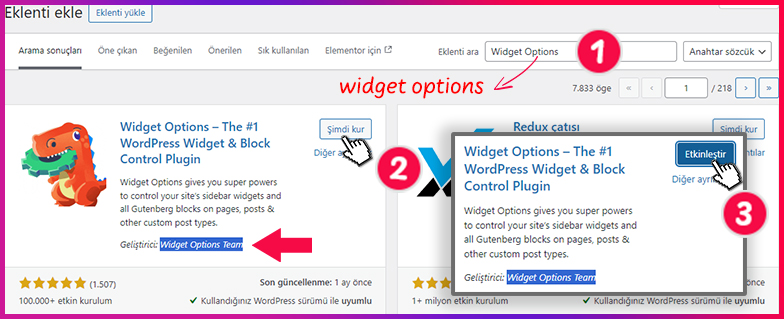
2-Açılan sayfada sağ üst taraftaki eklenti arama kutusuna Widget Options yazın.
Çıkan sonuçlardan geliştiricisi Widget Options Team olan eklentiyi kurun ve etkinleştirin.

WordPress Bileşenleri Mobilde Gizleme 2. Adım
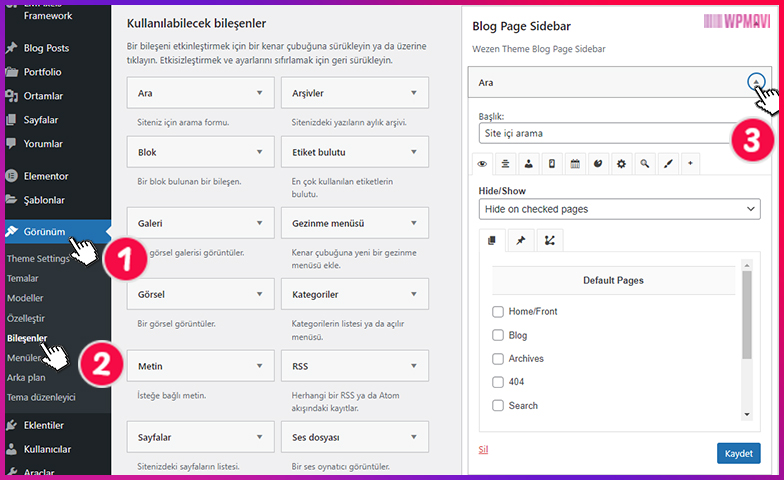
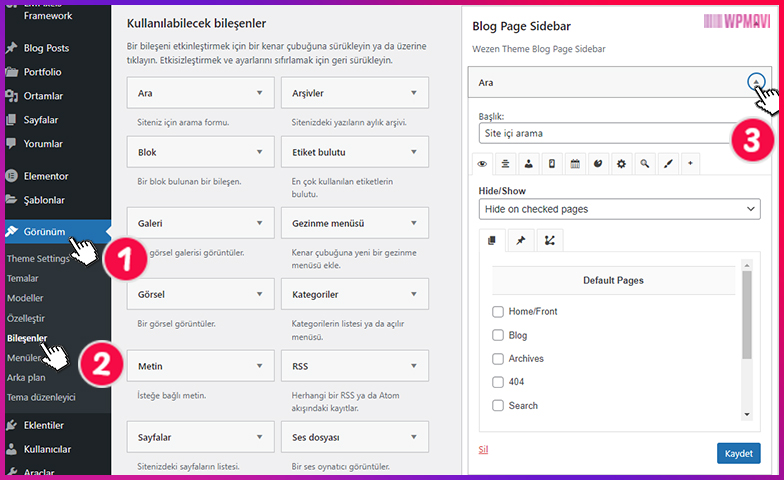
3-Eklentiyi kurup etkinleştirdikten sonra yine admin paneli sol menüden Görünüm > Bileşenler yolunu izleyin.
Ardından ekranın sağ tarafında yan panelleriniz içerisinde bulunan aktif bileşenleriniz içerisinden, hangi bileşeni mobil cihazlarda gizlemek istiyorsanız, o bileşenin üzerine tıklayarak geniş görünümde açılmasını sağlayın.

WordPress Bileşenleri Mobilde Gizleme 3. Adım
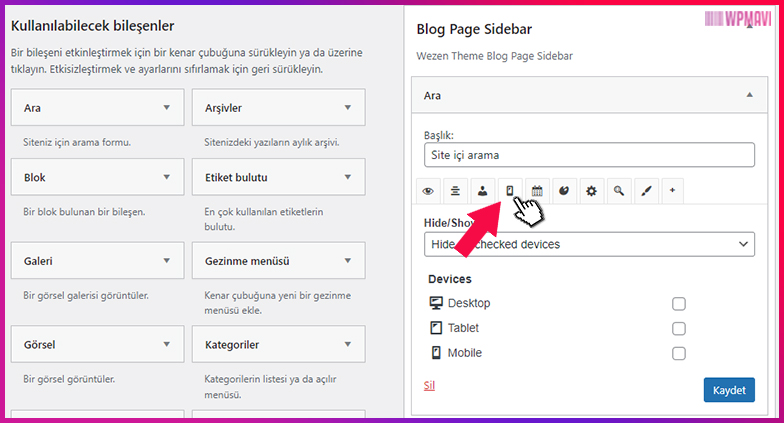
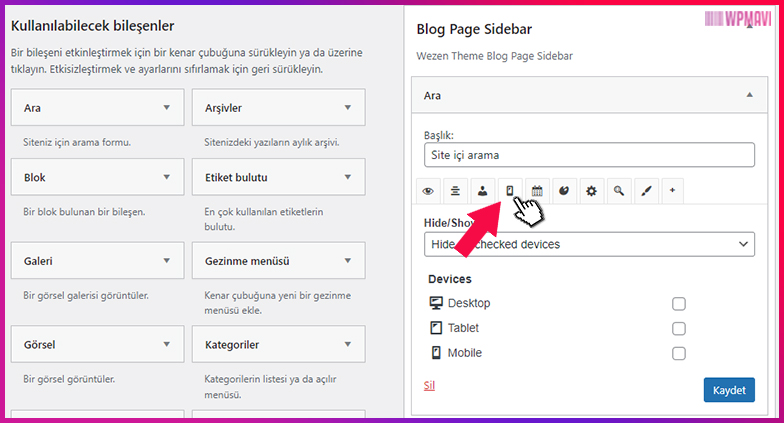
4-Bileşenleri mobilde gizlemek, yani sadece tablet ve masaüstü cihazlarda gösterme veya tam tersi veya bu 3 farklı seçeneğin tüm kombinasyonları için bileşen başlığı altında, yüklediğimiz Widget Options eklentisinin bileşen ayarlarına eklediği ikonlardan Devices yani cihazlar ikonuna tıklayın.

WordPress Bileşenleri Mobilde Gizleme 4. Adım
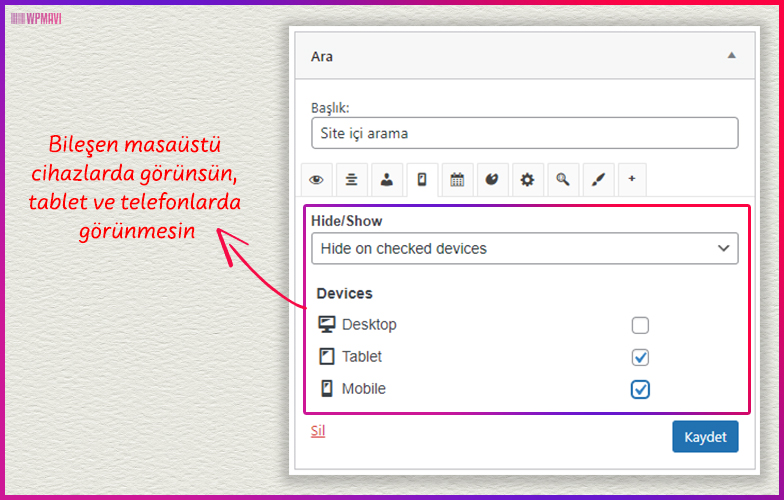
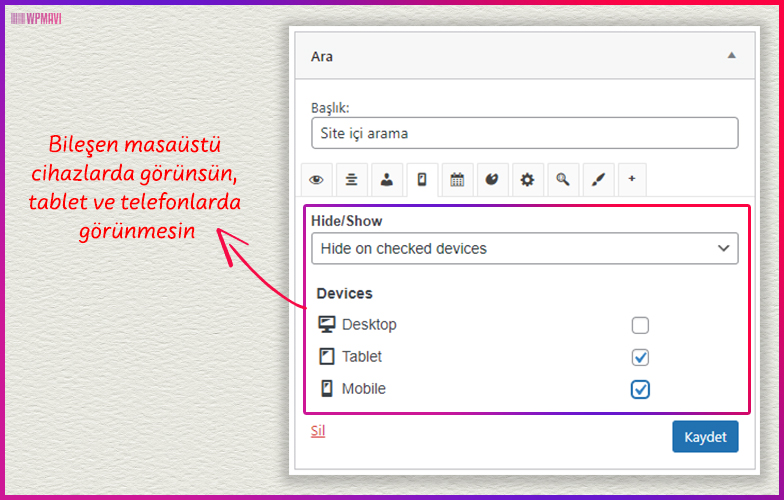
5-Bileşen ayarlarındaki Hide/Show seçeneği varsayılan olarak Hide on checked devices seçili olarak gelecektir. Bunun Türkçesi ise Seçili olan cihazlarda gizle; yani bu da alttaki seçeneklerde seçili olan cihazlarda bu bileşeni gizle demek.
Hemen altında da zaten Desktop yani masaüstü/PC, Tablet ve Mobile yani akıllı telefon seçenekleri mevcut.
Mesela, sitenizin yan panelinde yani sidebar’da bulunan arama bileşeni masaüstü bilgisayarlarında sitenize giren kişilere görünsün ama tablet ve mobil cihazları ile sitenize giren kişilere görünmesin istiyorsunuz.
Bu durumda seçenekler şu şekilde olmalı:
Hide/Show seçeneği Hide on checked devices seçili olmalı.
Desktop seçeneği karşısındaki kutucuk işaretsiz; Tablet ve Mobile seçenekleri karşısındaki kutucuklar işaretli olmalı.

WordPress Bileşen Mobilde Görünmesin Ayarları
NOT:Bu ayarlardaki Hide/Show seçeneği kafanızı karıştırmasın. Yukardaki senaryoda Hide/Show seçeneğini Show on checked devices yani sadece işaretlediğim cihaz türlerinde bu bileşeni göster seçseydik mantık olarak bu sefer Desktop seçeneği işaretli, Tablet ve Mobile seçenekleri işaretsiz olması gerekirdi.
Yani Hide/Show seçeneğini Show on checked devices seçtiğinizde de bileşeninizin hangi cihazlarda görünmesini istiyorsanız, alttan o cihazları işaretliyorsunuz. İşaretlemediğiniz cihazda otomatik olarak bileşen gizleniyor.
6-Ayarları yaptıktan sonra Kaydet butonuna tıklamayı unutmayın.
Bu eklentinin diğer ayarlarından da bahsedeyim;
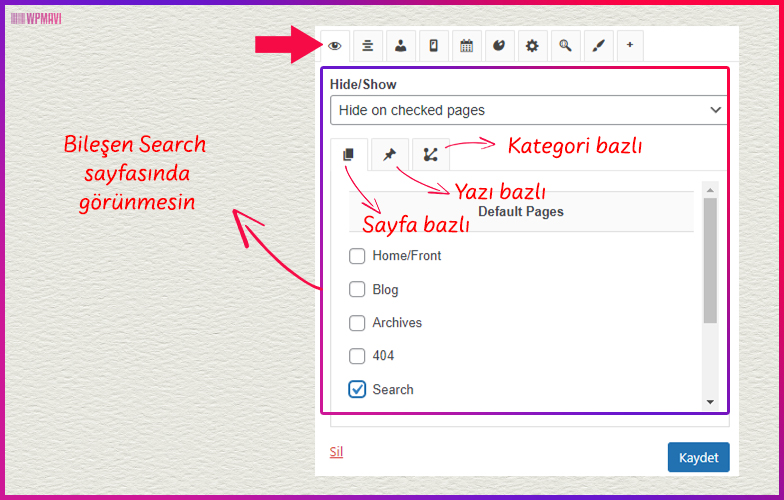
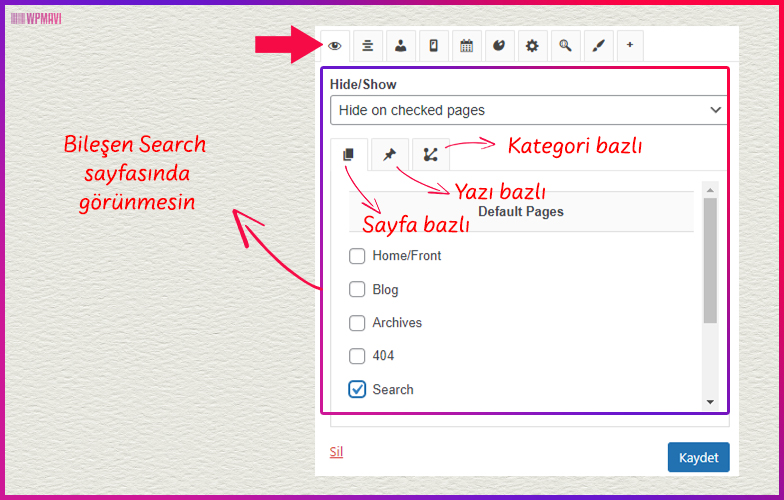
Diğer Özellikler 1:Ayarını yapmak istediğiniz bileşenin üzerine tıkladığınızda, bileşenin alt kısmında bu eklenti ile birlikte gelen ayarlar ilk açıldığında karşınıza varsayılan olarak göz ikonunun olduğu ayarlar sekmesi gelecektir.
Bu sekmeden ise bileşen bazlı o bileşenin hangi sayfalarda gizleneceğini, hangi sayfalarda gösterimde kalacağını da seçebiliyorsunuz.
Yani bu cihaz bazlı bileşen gizlemekten ziyade direkt sayfa bazlı bileşen gizleme özelliği aslında. Bileşenleri sadece seçtiğim sayfalarda göster veya seçtiğim sayfalarda gizle gibi.
Aynı zamanda bu filtrelemeyi kategori, taxonomy ve sayfa yapısı bazlı da yine bu kısımdan pekala yapabiliyorsunuz.

WordPress Bileşenleri Sayfa, Yazı, Kategori Bazlı Gizleme
Diğer Özellikler 2:Diğer bir özelliği ise; Page Visibility yani göz ikonunun hemen yanında yer alan Alignment yani hizalama ikonuna tıkladığınızda karşınıza çıkan bileşen bazlı hizalama seçeneği. Yani ayarını yaptığınız bileşeni, ücretsiz sürümünde buradan tüm cihazlar için sağa yasla – sola yasla veya ortala gibi ayarları set edebiliyorsunuz.
Eklentinin ücretli versiyonunda ise bunu cihaz bazlı da yapabiliyorsunuz. Yani bir bileşeni mobil cihazlarda sağa yasla, aynı bileşeni ise masaüstü cihazlarda ortala, tabletler de ise sola yasla gibi. Eğer bu tür bir fonksiyona ihtiyacınız varsa eklentinin ücretli sürümünü de değerlendirebilirsiniz.
Diğer Özellikler 3:Bir de eğer üye bazlı bir WordPress siteniz varsa ve bileşenleri sadece üyelere göster veya üye olmayanlar bileşenleri göremesin gibi bir fonksiyon arıyorsanız da yine bu eklenti istediğiniz fonksiyonu sağlıyor.
Bu işleve de Roles ikonuna tıklayarak ulaşabiliyorsunuz. (Hizalama ikonunun sağındaki ikon)
Burada da zaten iki seçenek mevcut. Show only for logged-in users (sadece giriş yapmış kullanıcılara göster) ve show only for logged-out users (sadece giriş yapmamış kullanıcılara, yani normal ziyaretçilere göster) gibi.
Diğer Özellikler 4:Devices ikonu sağındaki seçeneklerle sırayla (ki bu seçeneklerin çoğu ücretli sürüm için geçerli):
Days & Dates yani takvim ikonu seçeneği ile bileşenin seçtiğiniz gün kadar ya da belirlediğiniz tarihlerde görünmesini sağlayabiliyorsunuz.
Styling seçeneği ile bileşenin arka plan kenarlıklar vs gibi tasarımsal özelliklerini ayarlayabiliyorsunuz.
Misc & Class ID yani çark simgesi seçeneği ile bileşen başlığını gizleme, bileşene link atama, bileşenin sayfayı kaydırınca aynı yerde sabit kalması, bileşene özel css class ve id atamaları yapma işlemleri yapabiliyorsunuz.
Animation yani fırça ikonu seçeneği ile de bileşeninize açılış animasyonları ekleyebiliyorsunuz.
Dip Not:Biliyorsunuz responsive temalarda masaüstünde genelde içeriğin sağ kısmında görünen yan paneller mobil görünümde içeriğin en altına sarkıyor. Yani o şekilde bir sayfa yapısı oluşuyor. Böyle olunca da yan paneller mobil görünümde ziyaretçi odağından çok uzakta kalıyor.
Dolayısı ile de görüntülenme potansiyelleri çok fazla düşük. Yani bu bileşenlerin mobil cihazlarda var olmasının bir anlamı yok aslında.
Bu tür durumlarda da mobil index’in öncelikli olduğu ve mobil site hızının oldukça kritik olduğu bir SEO dünyasında da mobil site hızını arttırmak için bu fonksiyonu kullanarak bileşenlerinizi mobil cihazlarda gizlemenizi tavsiye ederim. Ben de tüm WordPress sitelerimde bileşen bazlı kullanıyorum.
Yani bu konu aynı zamanda mobil site hızı konusunda site bazlı uygulanabilecek küçük ama etkili yöntemlerden de bir tanesi.
WordPress Bileşenleri Mobil Cihazlarda Gizleme yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.
WordPress Bileşenleri Mobil Cihazlarda Gizleme Burak Oran
WordPress sitenizde yan paneldeki bileşenleri masaüstü cihazlar ve mobil cihazlar için ayrı ayrı ayarlamak istiyorsunuz.
Yani mesela masaüstü cihazlardan sitenize gelen ziyaretçiler için yan panelde bir metin bileşeni içinde reklam gösteriyorsunuz. Ancak reklam içeren bu bileşenin mobil cihazlardan sitenize gelen ziyaretçilere görünmemesini; bunun yerine mesela sosyal medya hesaplarınızı linklediğiniz başka bir bileşen görünsün istiyorsunuz.
Ayrıca, yan panelinize eklediğiniz bileşenlerden yalnızca bazılarını mobil cihazlarda gizlemek, bazılarının ise tüm cihazlardan erişildiğinde görünür olmasını sağlamak istiyorsunuz.
WordPress bileşenleri mobilde gizleme, bileşenler sadece masaüstü cihazlarda görünsün, mobilde görünmesin veya tam tersi; mobilde ve tablet cihazlarda görünsün ancak masaüstü cihazlarda görünmesin gibi 3 farklı cihaz opsiyonunda da istediğiniz şekilde farklı kombinasyonları uygulamanıza olanak sağlayacak;
ve bunu da bileşen bazlı, yani istediğiniz herhangi bir bileşeni veya bileşenleri (tek tek) bu şekilde mobilde gizle – sadece masaüstünde göster vs. gibi ayarları yapmanıza olanak sağlayacak oldukça hafif bir kod yapısına sahip, ücretsiz bir WordPress eklentisi mevcut.
1-Öncelikle admin panelinde sol taraftaki menüden Eklentiler > Yeni eklenti ekle yolunu izleyin.

WordPress Bileşenleri Mobilde Gizleme 1. Adım
2-Açılan sayfada sağ üst taraftaki eklenti arama kutusuna Widget Options yazın.
Çıkan sonuçlardan geliştiricisi Widget Options Team olan eklentiyi kurun ve etkinleştirin.

WordPress Bileşenleri Mobilde Gizleme 2. Adım
3-Eklentiyi kurup etkinleştirdikten sonra yine admin paneli sol menüden Görünüm > Bileşenler yolunu izleyin.
Ardından ekranın sağ tarafında yan panelleriniz içerisinde bulunan aktif bileşenleriniz içerisinden, hangi bileşeni mobil cihazlarda gizlemek istiyorsanız, o bileşenin üzerine tıklayarak geniş görünümde açılmasını sağlayın.

WordPress Bileşenleri Mobilde Gizleme 3. Adım
4-Bileşenleri mobilde gizlemek, yani sadece tablet ve masaüstü cihazlarda gösterme veya tam tersi veya bu 3 farklı seçeneğin tüm kombinasyonları için bileşen başlığı altında, yüklediğimiz Widget Options eklentisinin bileşen ayarlarına eklediği ikonlardan Devices yani cihazlar ikonuna tıklayın.

WordPress Bileşenleri Mobilde Gizleme 4. Adım
5-Bileşen ayarlarındaki Hide/Show seçeneği varsayılan olarak Hide on checked devices seçili olarak gelecektir. Bunun Türkçesi ise Seçili olan cihazlarda gizle; yani bu da alttaki seçeneklerde seçili olan cihazlarda bu bileşeni gizle demek.
Hemen altında da zaten Desktop yani masaüstü/PC, Tablet ve Mobile yani akıllı telefon seçenekleri mevcut.
Mesela, sitenizin yan panelinde yani sidebar’da bulunan arama bileşeni masaüstü bilgisayarlarında sitenize giren kişilere görünsün ama tablet ve mobil cihazları ile sitenize giren kişilere görünmesin istiyorsunuz.
Bu durumda seçenekler şu şekilde olmalı:
Hide/Show seçeneği Hide on checked devices seçili olmalı.
Desktop seçeneği karşısındaki kutucuk işaretsiz; Tablet ve Mobile seçenekleri karşısındaki kutucuklar işaretli olmalı.

WordPress Bileşen Mobilde Görünmesin Ayarları
NOT:Bu ayarlardaki Hide/Show seçeneği kafanızı karıştırmasın. Yukardaki senaryoda Hide/Show seçeneğini Show on checked devices yani sadece işaretlediğim cihaz türlerinde bu bileşeni göster seçseydik mantık olarak bu sefer Desktop seçeneği işaretli, Tablet ve Mobile seçenekleri işaretsiz olması gerekirdi.
Yani Hide/Show seçeneğini Show on checked devices seçtiğinizde de bileşeninizin hangi cihazlarda görünmesini istiyorsanız, alttan o cihazları işaretliyorsunuz. İşaretlemediğiniz cihazda otomatik olarak bileşen gizleniyor.
6-Ayarları yaptıktan sonra Kaydet butonuna tıklamayı unutmayın.
Bu eklentinin diğer ayarlarından da bahsedeyim;
Diğer Özellikler 1:Ayarını yapmak istediğiniz bileşenin üzerine tıkladığınızda, bileşenin alt kısmında bu eklenti ile birlikte gelen ayarlar ilk açıldığında karşınıza varsayılan olarak göz ikonunun olduğu ayarlar sekmesi gelecektir.
Bu sekmeden ise bileşen bazlı o bileşenin hangi sayfalarda gizleneceğini, hangi sayfalarda gösterimde kalacağını da seçebiliyorsunuz.
Yani bu cihaz bazlı bileşen gizlemekten ziyade direkt sayfa bazlı bileşen gizleme özelliği aslında. Bileşenleri sadece seçtiğim sayfalarda göster veya seçtiğim sayfalarda gizle gibi.
Aynı zamanda bu filtrelemeyi kategori, taxonomy ve sayfa yapısı bazlı da yine bu kısımdan pekala yapabiliyorsunuz.

WordPress Bileşenleri Sayfa, Yazı, Kategori Bazlı Gizleme
Diğer Özellikler 2:Diğer bir özelliği ise; Page Visibility yani göz ikonunun hemen yanında yer alan Alignment yani hizalama ikonuna tıkladığınızda karşınıza çıkan bileşen bazlı hizalama seçeneği. Yani ayarını yaptığınız bileşeni, ücretsiz sürümünde buradan tüm cihazlar için sağa yasla – sola yasla veya ortala gibi ayarları set edebiliyorsunuz.
Eklentinin ücretli versiyonunda ise bunu cihaz bazlı da yapabiliyorsunuz. Yani bir bileşeni mobil cihazlarda sağa yasla, aynı bileşeni ise masaüstü cihazlarda ortala, tabletler de ise sola yasla gibi. Eğer bu tür bir fonksiyona ihtiyacınız varsa eklentinin ücretli sürümünü de değerlendirebilirsiniz.
Diğer Özellikler 3:Bir de eğer üye bazlı bir WordPress siteniz varsa ve bileşenleri sadece üyelere göster veya üye olmayanlar bileşenleri göremesin gibi bir fonksiyon arıyorsanız da yine bu eklenti istediğiniz fonksiyonu sağlıyor.
Bu işleve de Roles ikonuna tıklayarak ulaşabiliyorsunuz. (Hizalama ikonunun sağındaki ikon)
Burada da zaten iki seçenek mevcut. Show only for logged-in users (sadece giriş yapmış kullanıcılara göster) ve show only for logged-out users (sadece giriş yapmamış kullanıcılara, yani normal ziyaretçilere göster) gibi.
Diğer Özellikler 4:Devices ikonu sağındaki seçeneklerle sırayla (ki bu seçeneklerin çoğu ücretli sürüm için geçerli):
Days & Dates yani takvim ikonu seçeneği ile bileşenin seçtiğiniz gün kadar ya da belirlediğiniz tarihlerde görünmesini sağlayabiliyorsunuz.
Styling seçeneği ile bileşenin arka plan kenarlıklar vs gibi tasarımsal özelliklerini ayarlayabiliyorsunuz.
Misc & Class ID yani çark simgesi seçeneği ile bileşen başlığını gizleme, bileşene link atama, bileşenin sayfayı kaydırınca aynı yerde sabit kalması, bileşene özel css class ve id atamaları yapma işlemleri yapabiliyorsunuz.
Animation yani fırça ikonu seçeneği ile de bileşeninize açılış animasyonları ekleyebiliyorsunuz.
Dip Not:Biliyorsunuz responsive temalarda masaüstünde genelde içeriğin sağ kısmında görünen yan paneller mobil görünümde içeriğin en altına sarkıyor. Yani o şekilde bir sayfa yapısı oluşuyor. Böyle olunca da yan paneller mobil görünümde ziyaretçi odağından çok uzakta kalıyor.
Dolayısı ile de görüntülenme potansiyelleri çok fazla düşük. Yani bu bileşenlerin mobil cihazlarda var olmasının bir anlamı yok aslında.
Bu tür durumlarda da mobil index’in öncelikli olduğu ve mobil site hızının oldukça kritik olduğu bir SEO dünyasında da mobil site hızını arttırmak için bu fonksiyonu kullanarak bileşenlerinizi mobil cihazlarda gizlemenizi tavsiye ederim. Ben de tüm WordPress sitelerimde bileşen bazlı kullanıyorum.
Yani bu konu aynı zamanda mobil site hızı konusunda site bazlı uygulanabilecek küçük ama etkili yöntemlerden de bir tanesi.
WordPress Bileşenleri Mobil Cihazlarda Gizleme yazımı yararlı bulmuşsunuzdur. Teşekkürlerinizi, yazımı sosyal mecralarda paylaşarak gösterebilirsiniz. Bu benim için fazlasıyla yeterli olacaktır.
WordPress Bileşenleri Mobil Cihazlarda Gizleme Burak Oran